이 글의 원본은 여기에서 보실 수 있습니다.
혹시 더 나은 번역을 제안해주신다면 감사하게 수용하겠습니다.
Flexbox가 어떻게 동작하는지, 크고 화려하고 움직이는 GIF 으로 설명, 2탄!

지난 시간 기본적인 Flexbox의 속성들을 알아보았습니다. flex-direction, justify-content, align-items, 그리고 align-self 까지.
이것들은 기본적인 레이아웃을 구성하는데에는 굉장히 강력합니다. 하지만 Flexbox로 웹 페이지를 만들기 시작하면, 아마 이 Flexbox의 막강한 잠재력을 최대로 사용하기 위해 더욱 깊이 공부를 해야할 거에요.
이제 __Flexbox의 사이징(sizing)__에 대해 깊이 알아봅시다. 그것들을 어떻게 사용해서 적용 가능한 아름다운 레이아웃을 만들 수 있는지 말이에요.
속성 #1. Flex-Basis
지난 글에서, 우리는 대개 컨테이너 요소(container elements)들에게 적용되는 속성들을 살펴보았었죠. 이번 글에서 우리는 특별히 자식 요소(child elements)들에게 적용되는 사이징에 대해서 알아볼거에요.
첫 번째 속성값은, 제 생각에 Flexbox의 튜토리얼에서 가장 설명이 덜 잘 된 속성값인 것 같아요. 하지만, 걱정하지 말아요. 꽤나 직관적이니깐.
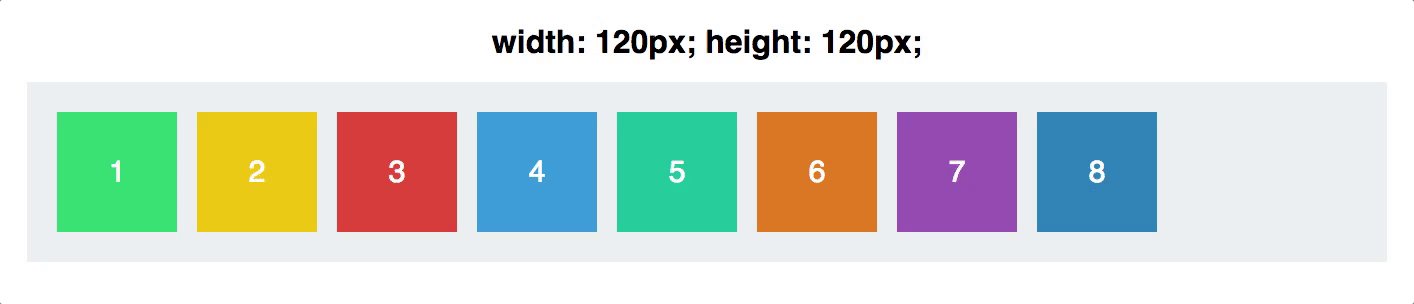
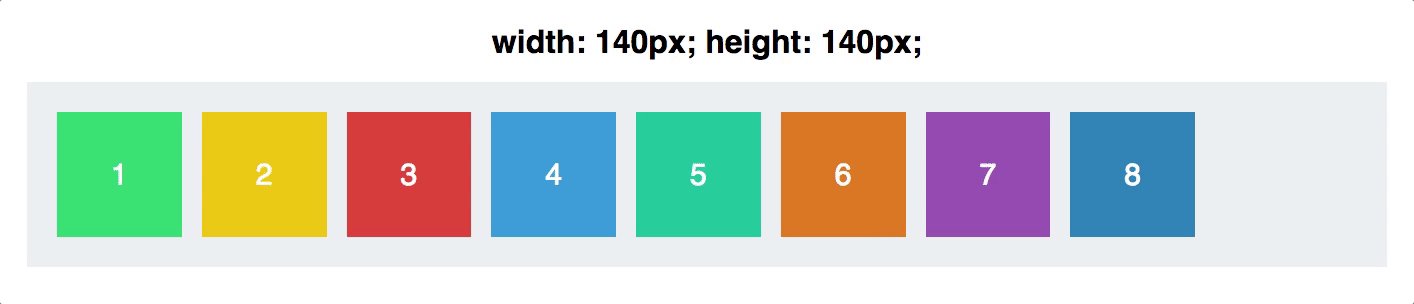
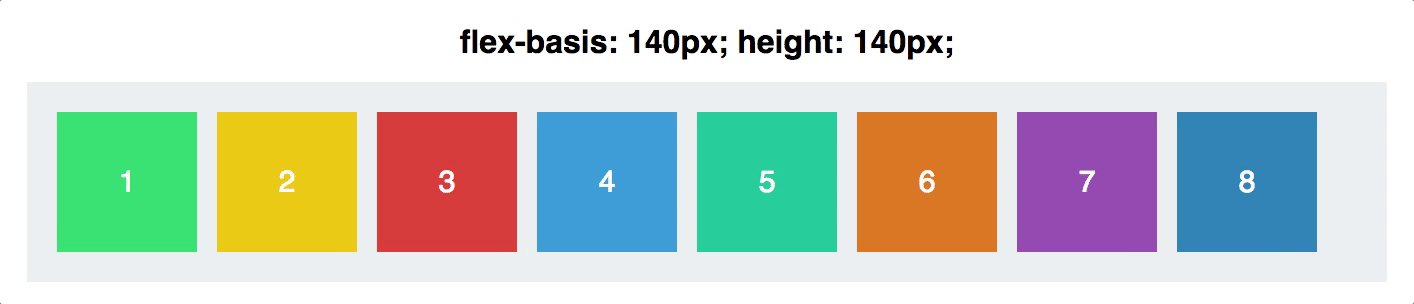
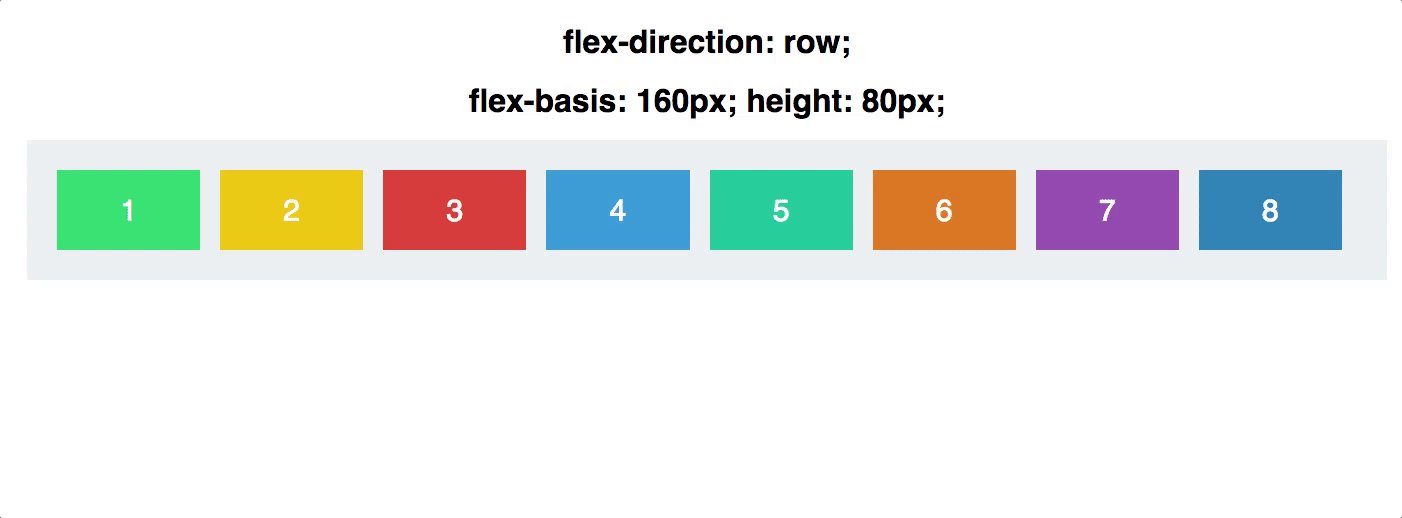
Flex-basis는 요소들의 기본 크기를 제어합니다. 다른 Flexbox의 속성들에 의해 크기가 제어되기 이전에 말이에요. (뒤에서 더 자세하게 다뤄봅시다.)
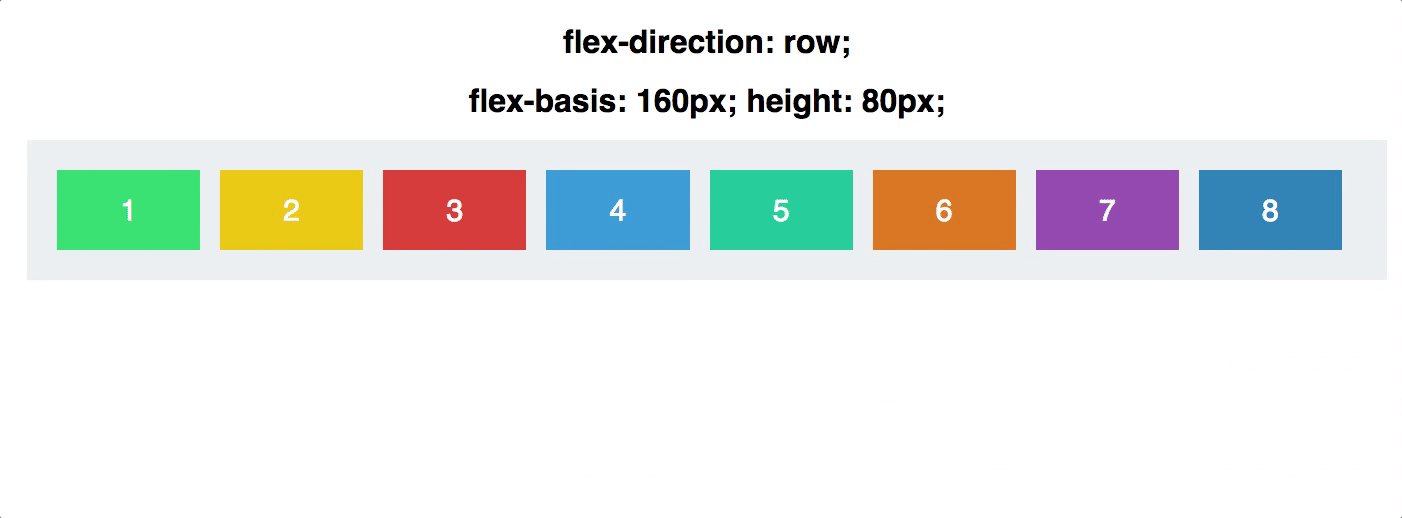
아래의 GIF을 보면, 이 말은 즉슨 width 속성과 서로 교환해서 사용할 수 있다는 말이에요.

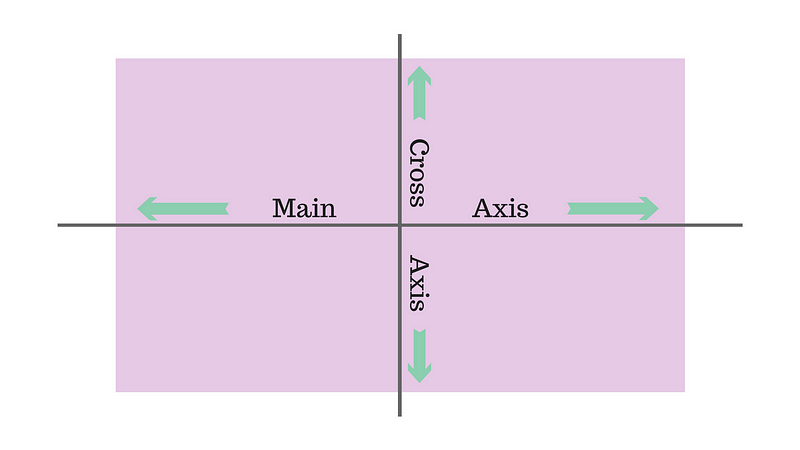
그러나 flex-basis가 width와 다른점은 바로 요놈은 우리의 flex 축에 맞추어 반응한다는 것이지요.

Flex-basis는 메인 축(Main Axis)에 대해 요소의 크기가 영향을 받습니다.
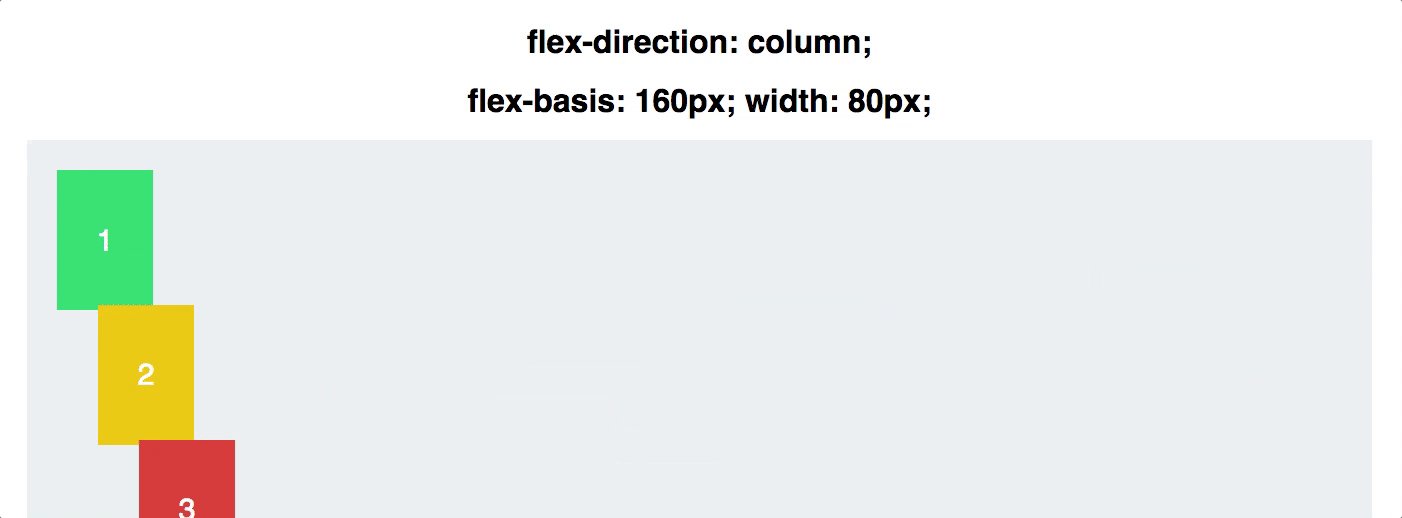
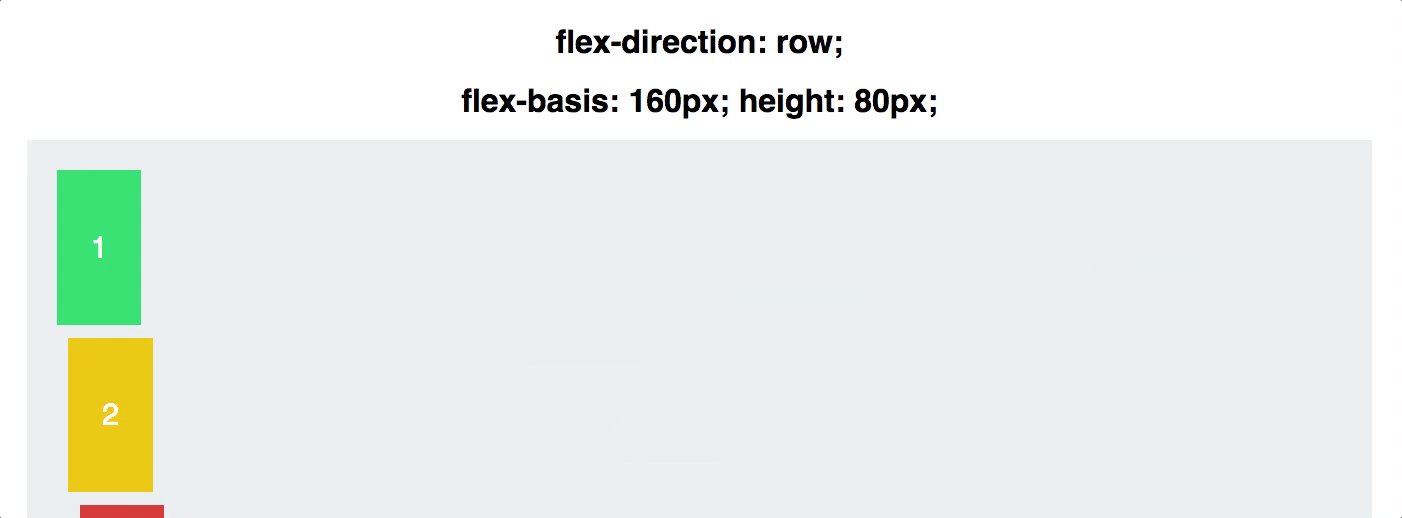
만약 flex-basis는 그대로 둔 채 메인 축의 방향을 바꾸면 어떻게 되는지 봅시다.

여기서 width를 설정하기 위해 height을 수동으로 설정한 것을 주의깊게 보세요. 즉 Flex-basis는 축의 방향(flex-direction)에 따라 width 또는 height이 결정됩니다.
속성 #2. Flex Grow
자, 이제 좀 복잡해지네요.
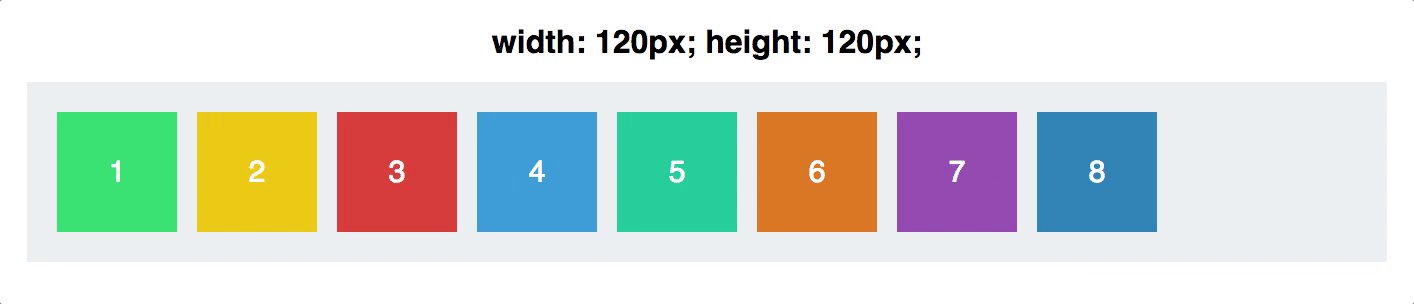
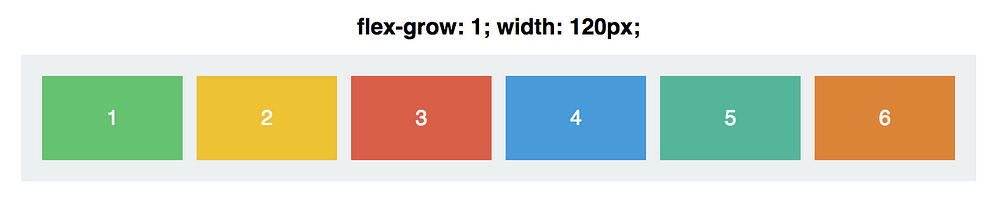
먼저 우리의 사각형들이 모두 120px의 동일한 크기를 가지고 있었다고 해보죠.

이제 flex-grow 라는 속성의 경우에는, 기본 값이 0입니다. 그 말인 즉슨 사각형이 컨테이너 안에서 공간을 차지하도록 자라게 허락하지 않는다는 말이에요.
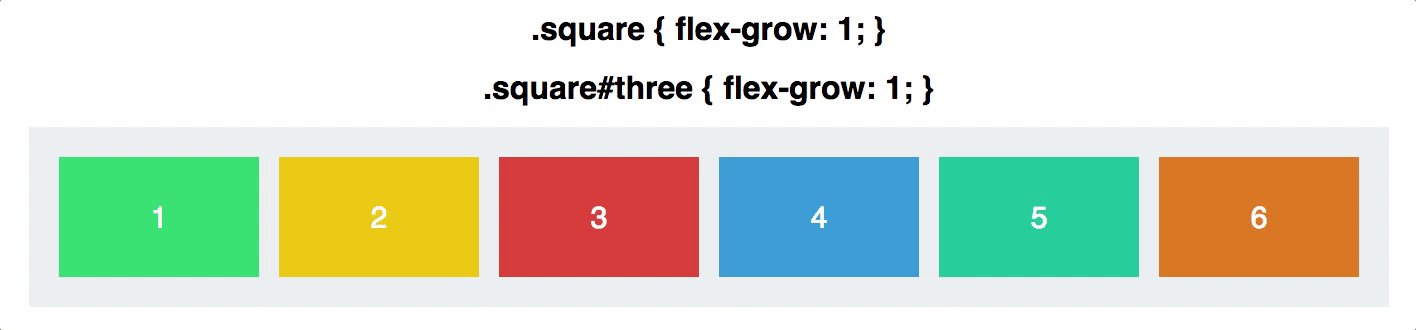
대체 그게 무슨 말이죠? 글쎄요, 한번 모든 사각형에 대해 flex-grow를 1로 증가시켜봐요.

모든 각 사각형들은 컨테이너의 전체 너비를 가득 차지하며, 균등한 공간을 가지며 분배되었습니다. flex-grow 속성 값이 width를 덮어 쓴 것이죠.
그러나 flex-grow에서 헷갈리는 부분은 저 값이 무엇을 의미하는지 입니다. 도대체 flx-grow: 1이 무슨 의미를 담고 있는 거야?
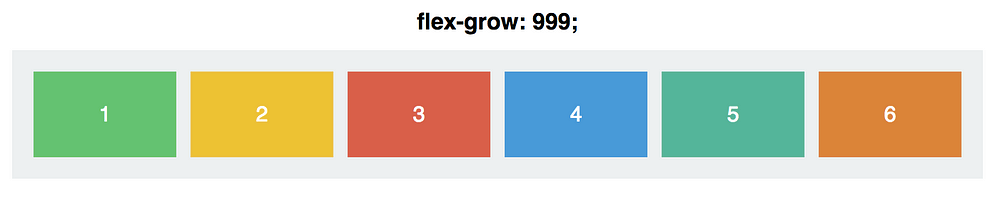
글쎄요, 이번에는 모든 사각형에 대해 flex-grow: 999를 적용시켜볼게요.

이..이건… 완전히 똑같잖아!?
왜냐면 flex-grow는 절대적인 값이 아니라 상대적인 값이거든요.
중요한 것은 어떤 한 사각형의 flex-grow의 값이 무엇인지가 아니라, 다른 사각형들과의 관계가 어떻게 되느냐 입니다.
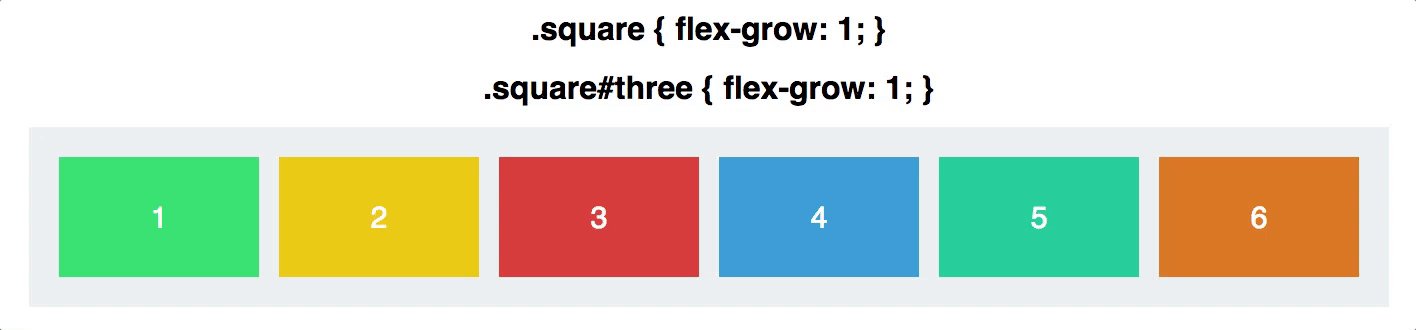
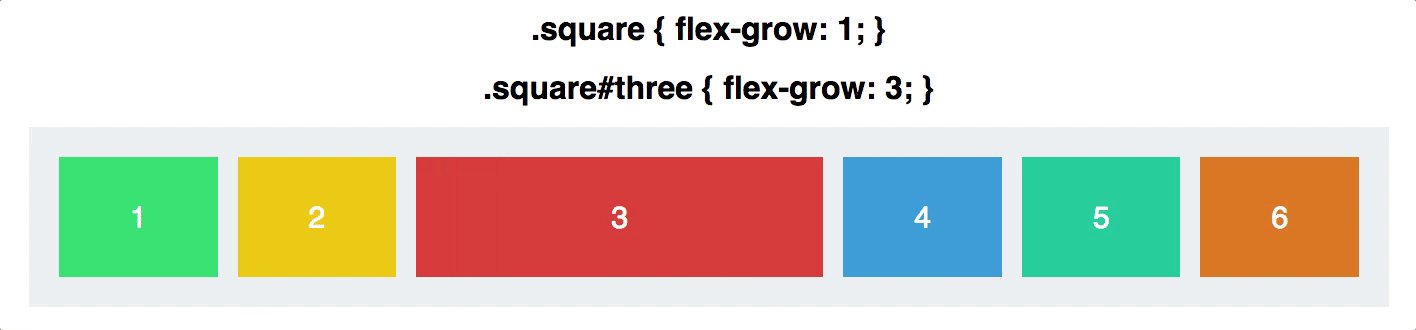
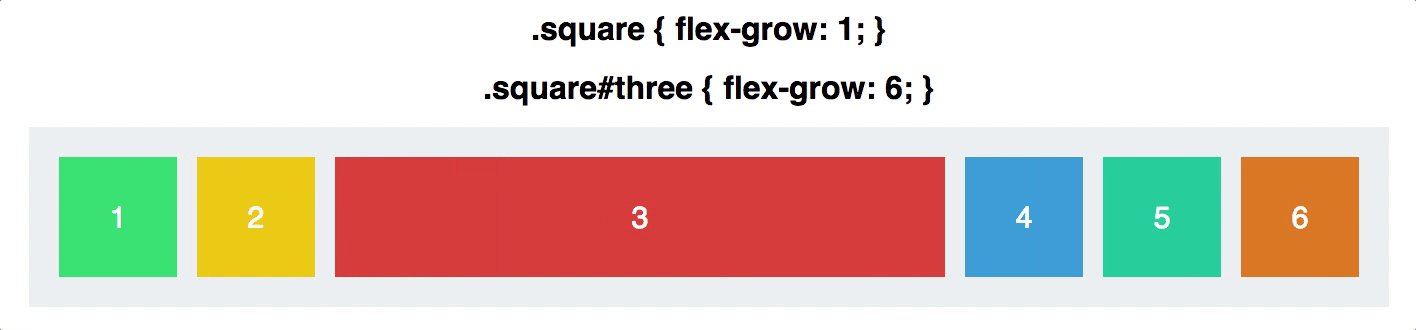
만약 모든 사각형에 flex-grow: 1을 설정하고 3번째 사각형에만 flex-grow를 다르게 적용한다면, 우리는 다음과 같은 변화를 볼 수 있을 겁니다.

대체 여기서 무슨 일이 일어나는지 정말로 알고 싶다면, 잠시 옆길로 빠져서 산수를 해봅시다.
각각의 사각형들은 flex-grow 값 1을 가지고 있었죠. 이들을 모두 더하면 값이 6이 됩니다. 컨테이너는 6개의 섹션으로 나뉘며, 각 사각형들은 컨테이너의 $\frac{1}{6}$ 의 크기만큼 자라게 되지요.
만약 3번째 사각형 #three의 flex-grow의 값을 3로 설정하면, 컨테이너는 총 8개의 섹션으로 나뉘게 됩니다. flex-grow의 속성들의 총 합이 $1+1+3+1+1+1 = 7$ 이기 때문이지요.
따라서 3번째 사각형 #three는 $\frac{3}{8}$의 공간을 얻게 되며, 나머지는 $\frac{1}{8}$의 공간을 얻게 됩니다.
모두 그런 식으로 동작해요!
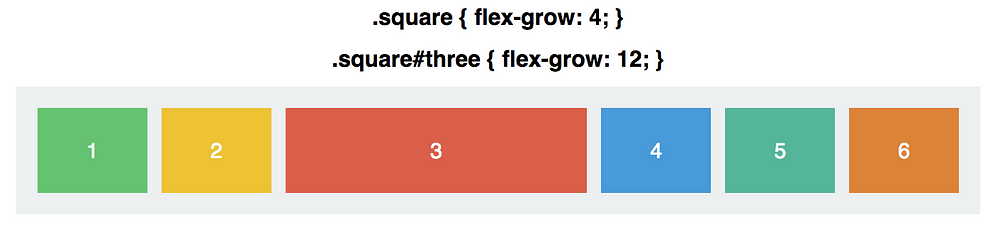
Flex-grow는 비율에 관한 거에요. 만약 모든 사각형들의 flex-grow 값을 4로 설정하고 3번째 사각형의 flex-grow 값을 12로 준다고 하면, 마찬가지로 1:3의 비율을 갖고, 위와 동일하겠지요.

마지막으로 주의할 점은, flex-basis 처럼 flex-grow도 메인 축에 대해서 동작한다는 것을 기억하세요. flex-direction을 column으로 설정하지 않는다면 우리의 사각형들은 수평하게만 자라날 겁니다.
속성 #3. Flex Shrink
Flex-shrink는 flex-grow의 반대입니다. 사각형이 얼마나 줄어들어야 하는지를 결정하는 값이지요.
이 값은 어떤 요소들이 컨테이너 내에서 무조건 줄어들어야 하는 경우에만 동작합니다. 예를 들어서 컨테이너가 너무 작다던가 하는 경우 있잖아요.
이 값을 주로 사용하는 경우는 어떤 요소의 크기를 특정하게 줄이고 싶은 경우가 있고, 어떤 요소는 줄이고 싶지 않은 경우가 있을 때에 사용해요. 기본적으로, 모든 사각형에는 flex-shrink: 1 의 값이 적용되어 있어요. 그 말인 즉슨, 기본적으로 컨테이너에 따라 사각형이 줄어들 수도 있다는 것이지요.
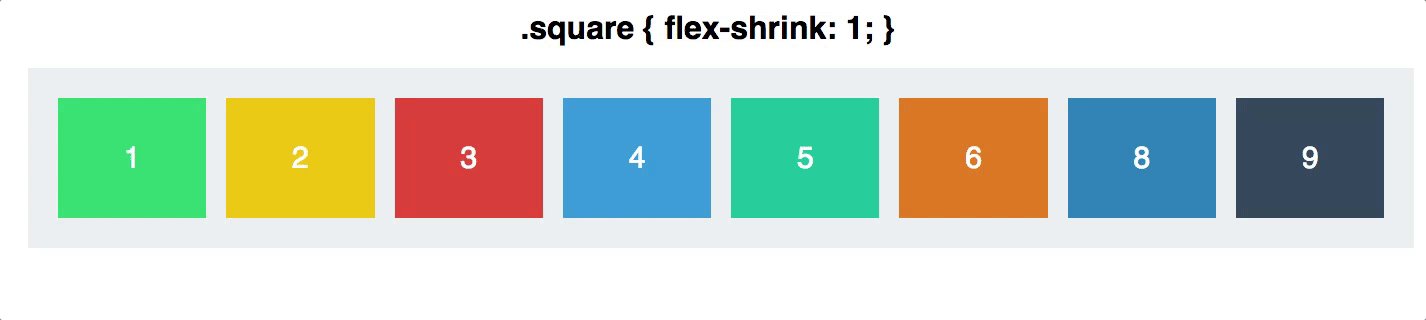
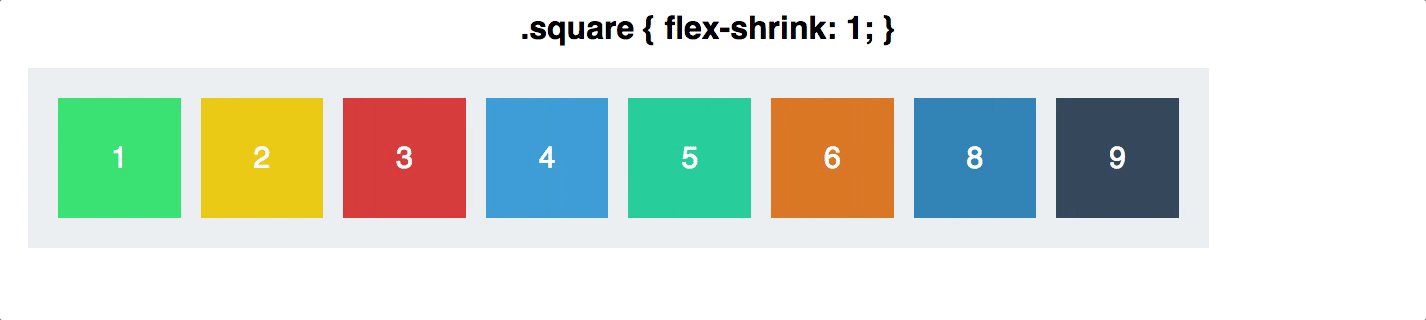
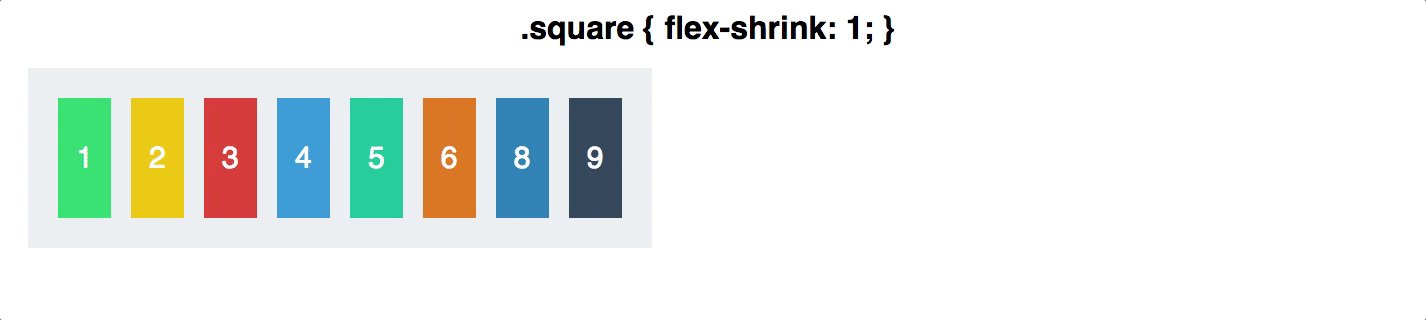
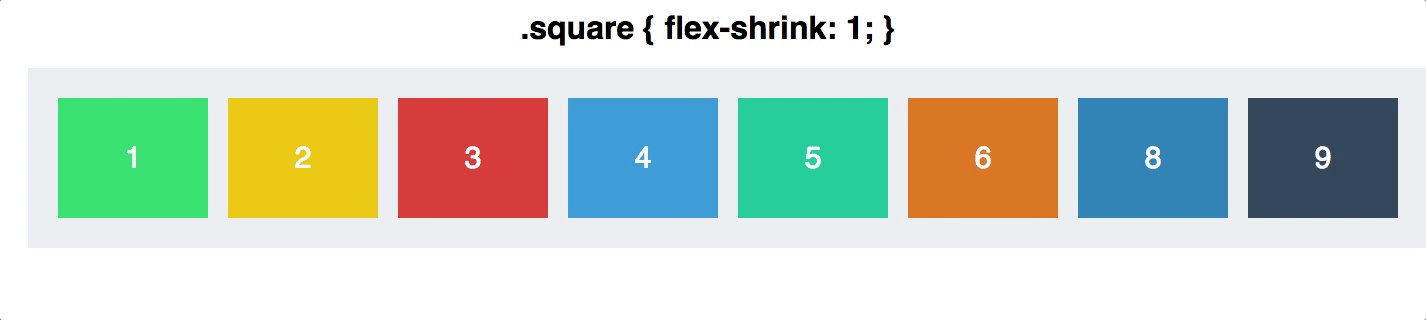
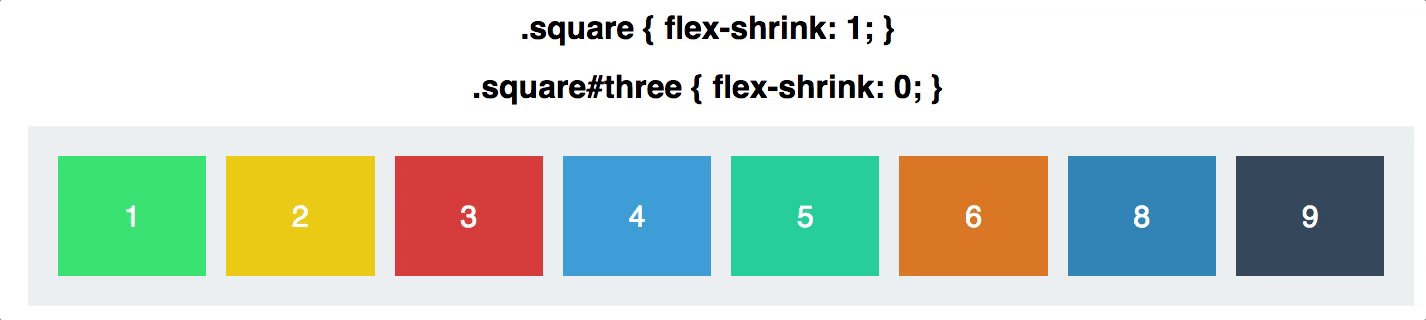
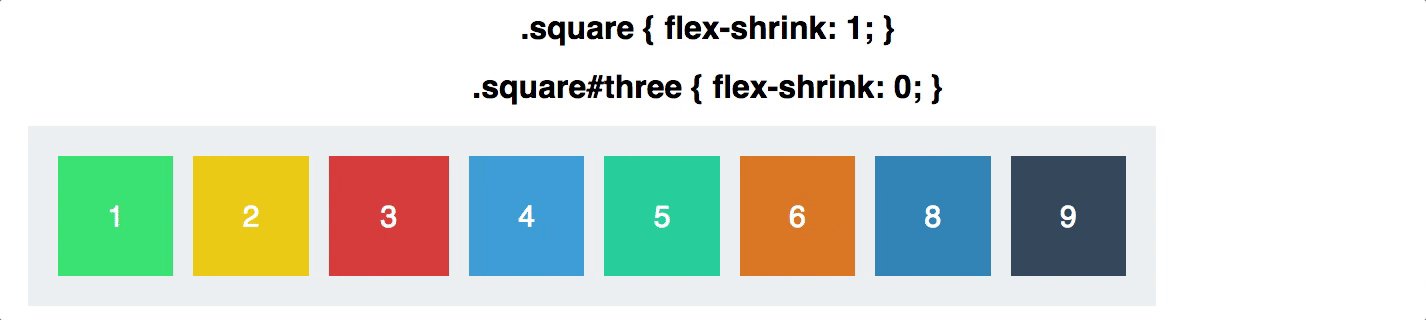
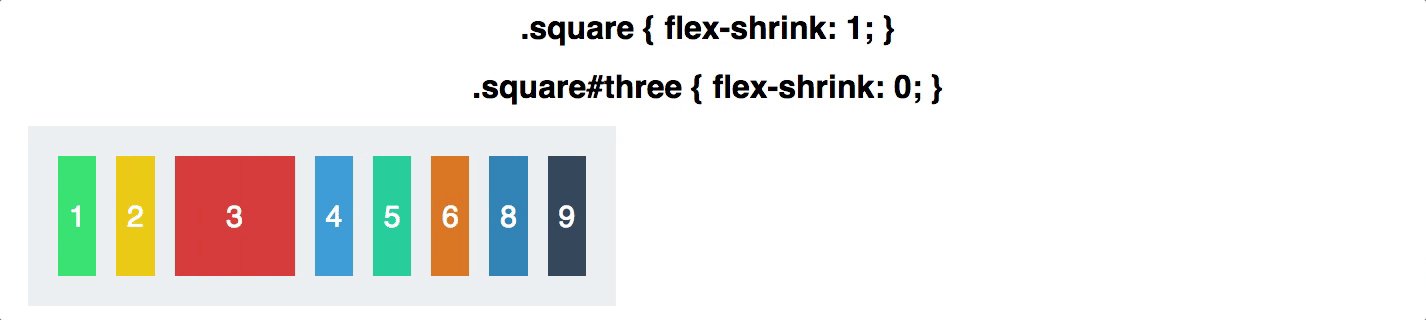
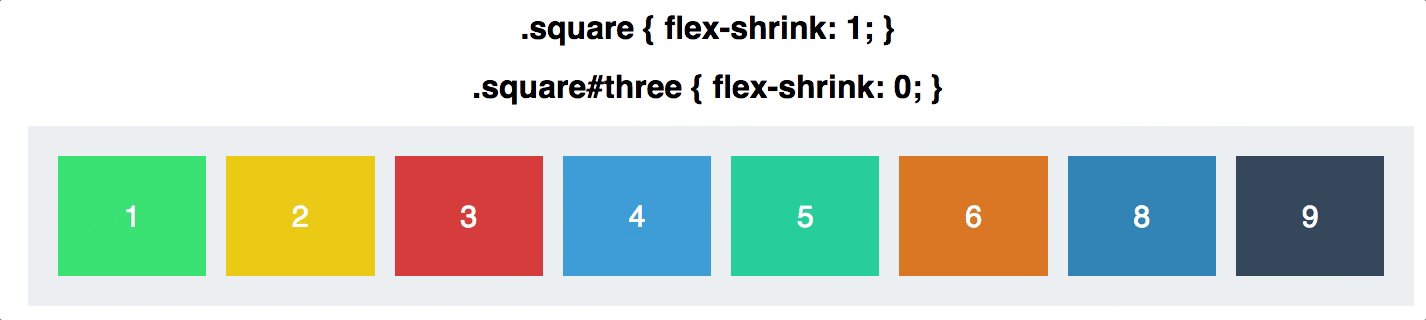
한번 봅시다. 아래의 GIF 에서, 사각형은 flex-grow: 1 의 값과 flex-shrink: 1의 값도 가지고 있어요. 그래서 그들은 컨테이너를 채우기도 하고, 필요한 경우 크기가 줄어들 수도 있지요.

이제 3번째 사각형의 flex-shrink 값을 0으로 설정해봅시다. 아예 줄어들어버리는 것은 금지되어 있기 때문에, 크기가 자라나기는 하지만 너비가 120 px 이하로 줄어들지는 않지요.

flex-shrink의 기본 값은 1이며, 즉 당신이 어떤 요소에게 크기가 줄어들지 말라고 명시적으로 지정해주지 않는다면 요소들은 상황에 따라 크기가 줄어들거에요.
flex-grow 때처럼, flex-shrink도 마찬가지로 비율에 관한 거에요. 만약 어떤 한 사각형의 flex-shrink 값이 6이고 나머지 사각형들이 flex-shrink 값을 2로 갖는다면, 그 사각형은 다른 사각형들에 비해 3배 더 빨리 줄어들거에요.
여기서 더 3배 더 빨리 줄어든다는 것에 주의하세요. 너비가 $\frac{1}{3}$이 된다는 뜻이 아닙니다.
이제 어떤 것들이 얼마나 줄어들고 늘어나는 지에 대해 더욱 깊이 알아볼거에요. 하지만 먼저 위의 속성들을 하나로 합친, 마지막 속성을 살펴봅시다.
속성 #4. Flex
Flex는 grow, shrink, basis를 합친 줄임 표현입니다.
기본적으로, flex: 0 1 auto 의 값을 갖으며, 0 (grow) 1 (shrink) auto (basis) 의 의미를 갖지요.
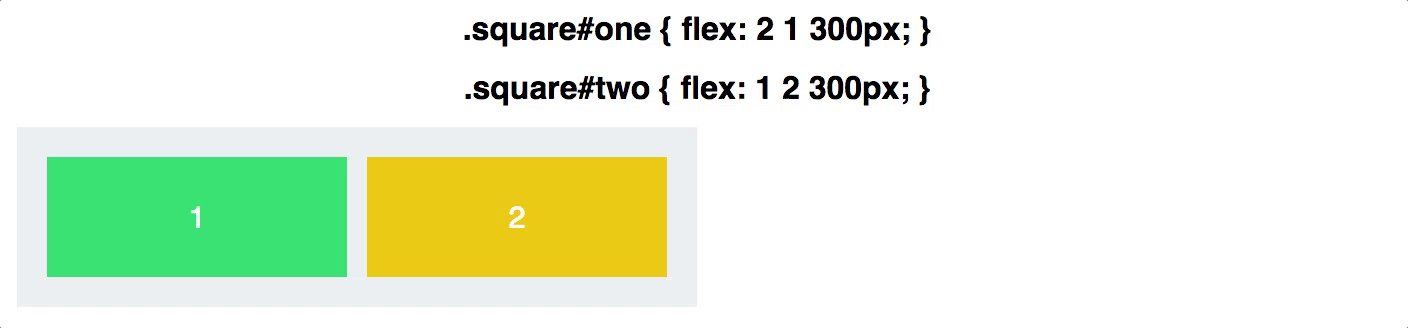
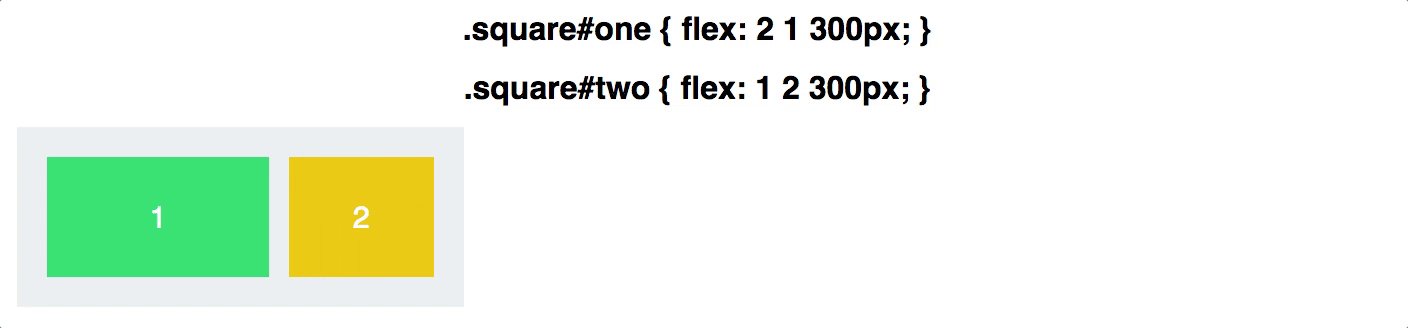
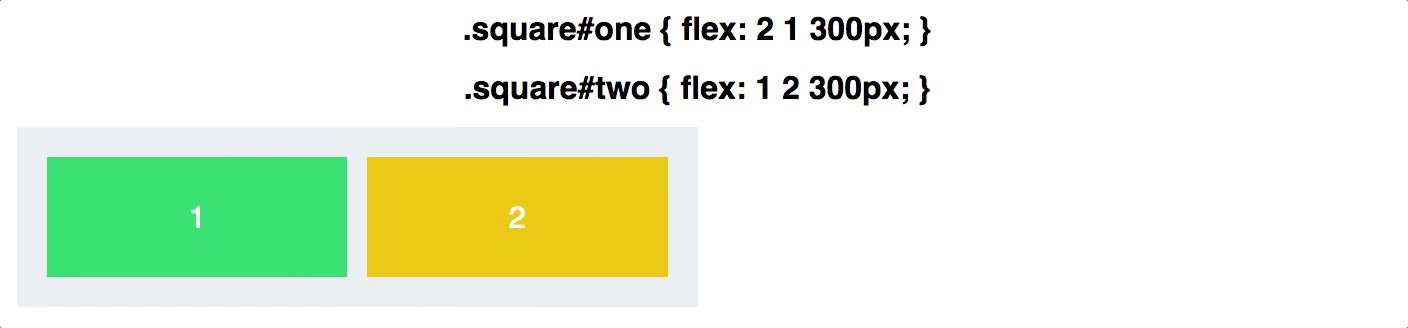
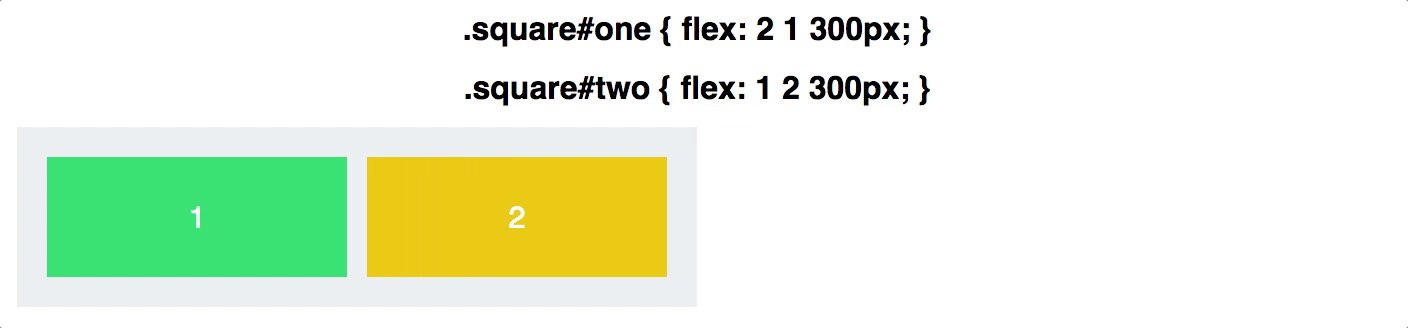
마지막 예제로, 2개의 사각형을 간단하게 만들어봅시다. 여기 그들의 속성 값이 있어요.
.square#one {
flex: 2 1 300px;
}
.square#two {
flex: 1 2 300px;
}
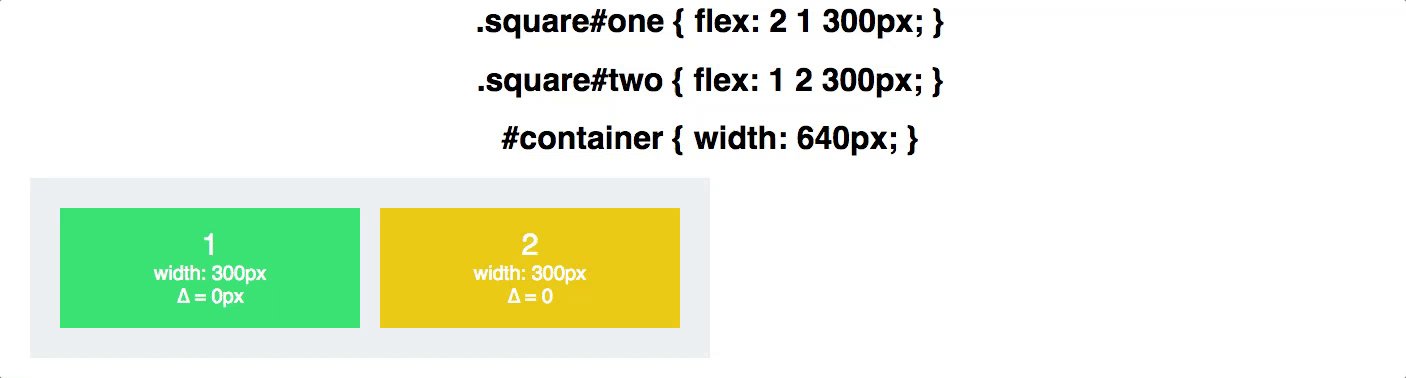
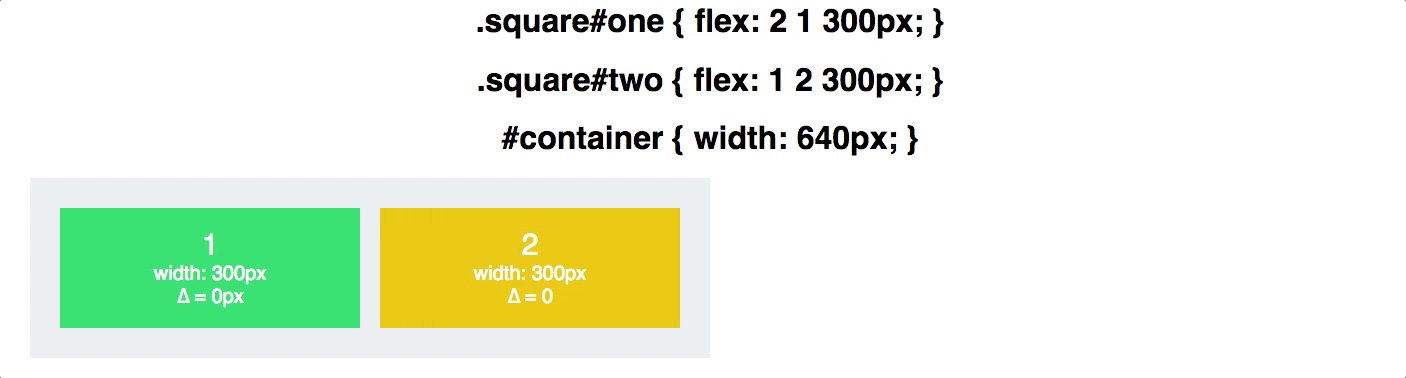
둘 다 같은 flex-basis 값을 가지고 있어요. 즉 둘 다 충분한 공간이 있다면 (둘을 포함하고 있는 컨테이너가 600px 이상의 공간인 경우), 각각은 300px의 너비를 갖게 되요.
하지만 사각형의 크기가 늘어나면서, 큰 grow 값을 가진 왼쪽의 1번 사각형이 2배 더 빨리 자라게되요. 마찬가지로 사각형의 크기가 줄어들면서, 큰 shrink 값을 가진 오른쪽의 2번 사각형이 2배 더 빨리 줄어들게되지요.

크기가 대체 어떻게 늘어나고 줄어드는거지?
아마 이게 헷갈릴텐데요. 1번 사각형의 크기가 커지면, 2번 사각형의 2배 만큼 커지지는 않습니다. 마찬가지로 2번 사각형의 크기가 작아지면, 1번 사각형의 2배 만큼 작아지지는 않죠.
이 값은 크기를 나타내는 값이 아닙니다. 1이든 2든, 2든 1이든. 이 값은 크기가 늘어나고 줄어드는 비율을 나타낸 값이에요.
약간의 수학
컨테이너의 처음 크기는 640px 이었습니다. 양쪽에 20px의 padding을 계산하면, 각각의 사각형에 flex-basis: 300px 을 적용시킬 충분한 공간을 남겨 두게 되죠.
컨테이너의 크기가 430px 이라면, 210px의 공간을 잃어버렸습니다. flex-shrink의 값이 1인 1번 사각형은 70px의 공간을 잃어버리고 flex-shrink의 값이 2인 2번 사각형은 140px의 공간을 잃어버리는겁니다.
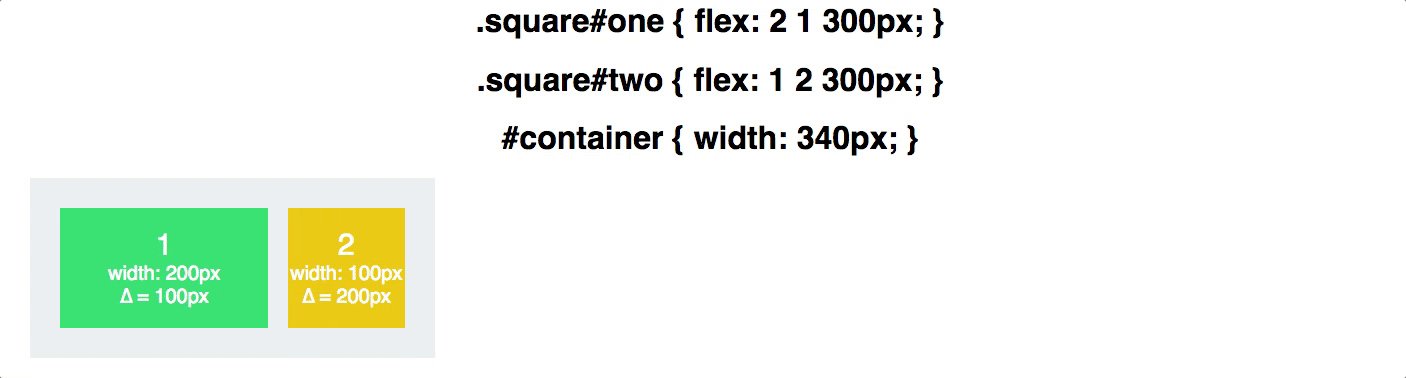
컨테이너의 크기가 340px 로 줄어든다면, 총 300px의 공간을 잃어버린겁니다. flex-shrink의 값이 1인 1번 사각형은 100px의 공간을 잃어버리고, flex-shrink의 값이 2인 2번 사각형은 200px의 공간을 잃어버리는겁니다.
잃어버린 공간은 그들의 flex-shrink의 비율에 따라 나눠집니다.
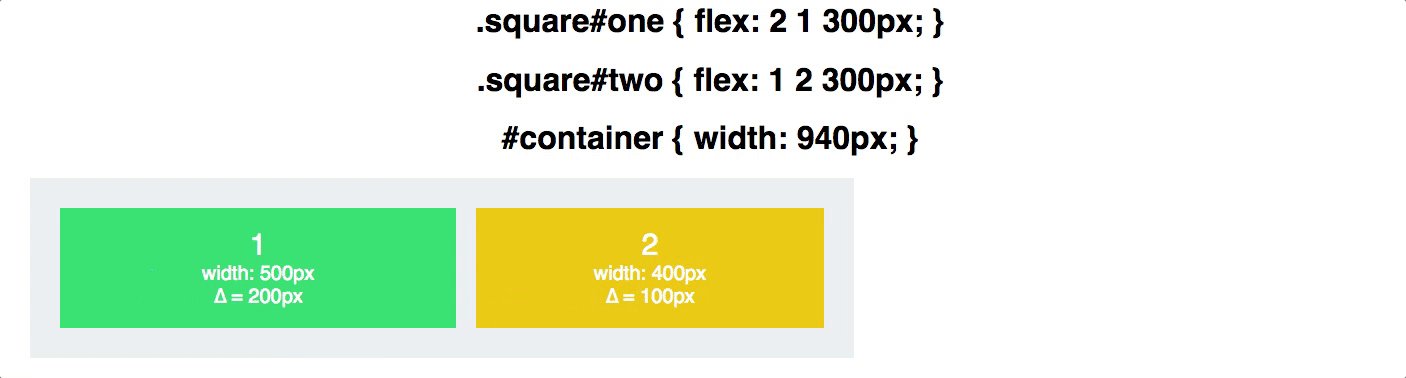
마찬가지로 flex-grow 에도 동일하게 적용되는 이야기에요. 만약 컨테이너의 크기가 940px로 커지면, 300px의 공간을 얻었습니다. flex-grow의 값이 2인 1번 사각형은 200px을 추가로 얻고, flex-grow의 값이 1인 2번 사각형은 100px을 추가로 얻죠.
즉, Flex의 속성값들로 오면, 결국 비율이 제일 중요한 것이 되는 겁니다.

위의 GIF에서, 너비가 비율에 맞춰 어떻게 적용되는지 볼 수 있습니다. 델타(∆)의 값은 flex-basis로부터 값이 얼마나 다른지를 보여주는 값이에요.
결론
마지막으로 정리해봅시다. flex-basis는 메인축을 기준으로, 다른 속성들보다도 먼저, 요소가 얼마나 커질지를 결정합니다. Flex-grow는 형제 요소들의 비율에 따라 요소가 얼마나 늘어날지를 결정하며, flex-shrink는 얼마나 줄어들지를 결정하지요.
앞으로 몇 주간 더 살펴볼 Flexbox의 속성들이 더 있어요! 읽어주셔서 감사합니다. (원 글에 가서 좋아요를 눌러주세요!)