이 글의 원본은 여기에서 보실 수 있습니다.
혹시 더 나은 번역을 제안해주신다면 감사하게 수용하겠습니다.

Flexbox가 CSS의 사악함으로부터 우리를 구원해 주기로 약속했습니다! (가령 수직 정렬 등은 기존의 CSS로는 넘나 힘든것…)
글쎄요, Flexbox는 분명 그 목표를 이루고 있어요. 하지만 Flexbox의 새로운 개념(mental model)을 익히고 마스터하는 것은 꽤나 어려운 일이지요.
그러니까 Flexbox가 어떻게 동작하는지 움직이는 모습(animated look)을 보면서 익혀봅시다. 그리고 더 좋은 레이아웃을 설계할 때 사용하도록 해요.
Flexbox 의 핵심 원칙은 레이아웃을 유연(flexible)하고 직관적(intuitive)하게 만드는 것이에요.
이 원칙을 달성하기 위해서, Flexbox는 컨테이너가 스스로 자기 자신의 크기와 함께 그들의 자식들의 크기까지 고려해서 균등하게 여백을 결정할 수 있게 해 주어요.
이 원리만 들어보면 참 좋게 들리지요. 하지만 실제로 어떤지 한번 봅시다.
이번 글에서는 Flexbox의 가장 일반적인 5개의 속성을 파헤쳐 볼 거에요. 각각의 속성이 무엇을 하는지, 당신이 그것을 어떻게 사용할 수 있는지, 그리고 그것들이 실제로 어떻게 생겼는지 한번 알아봅시다.
속성 #1: Display Flex
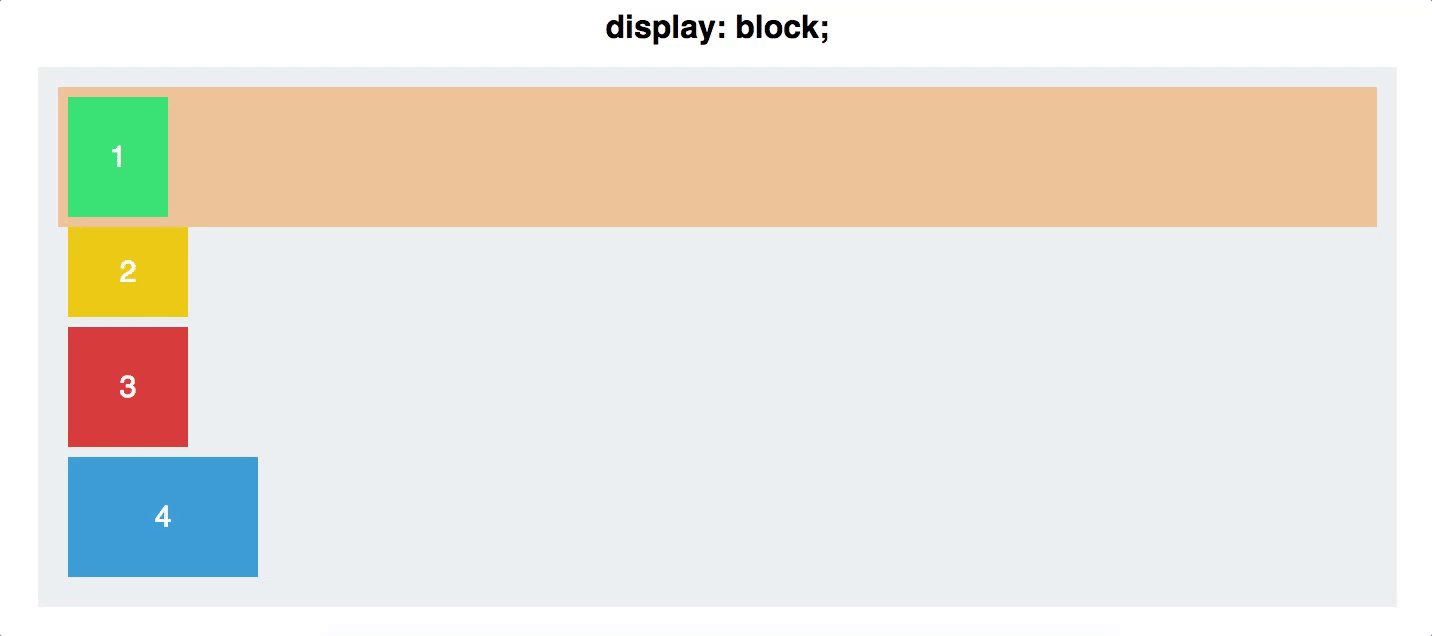
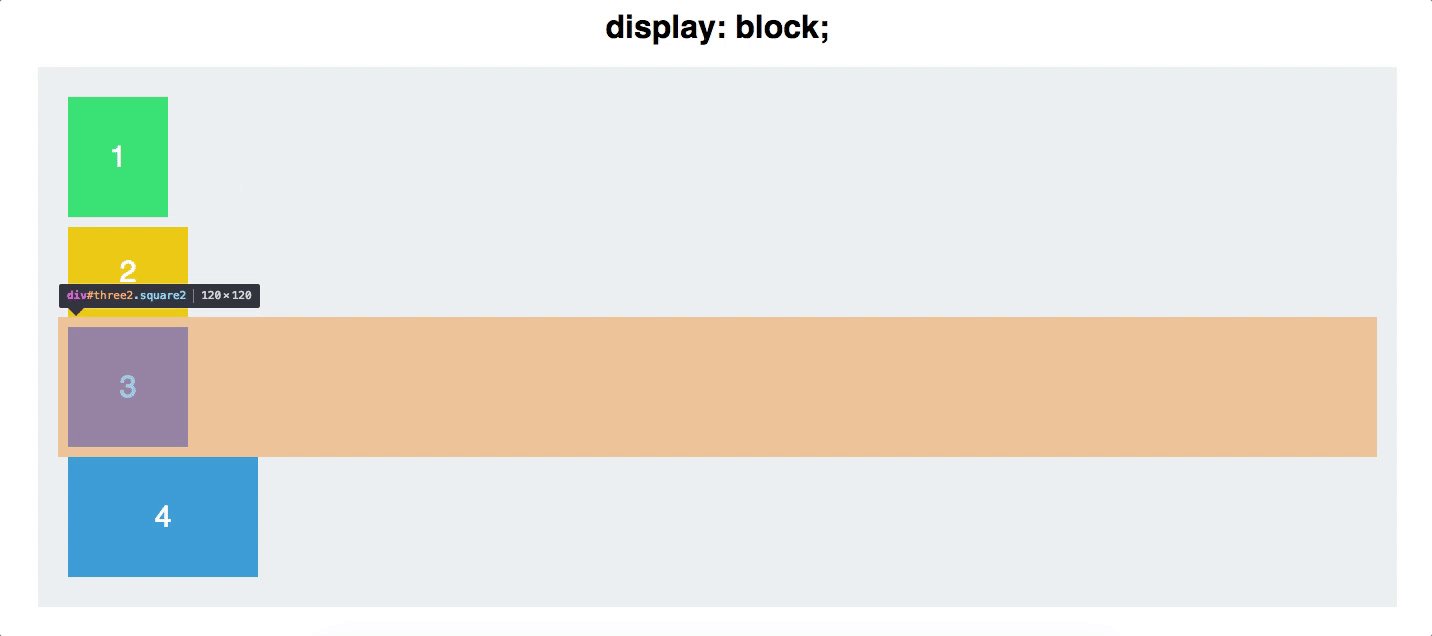
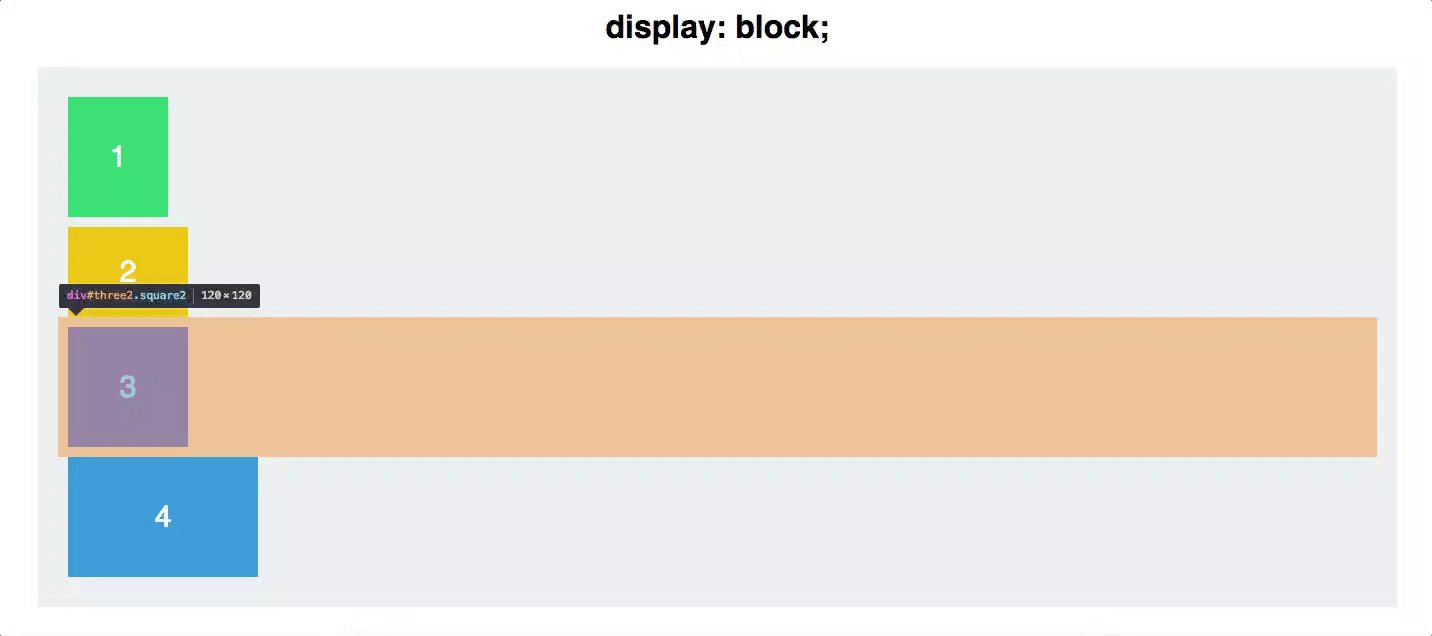
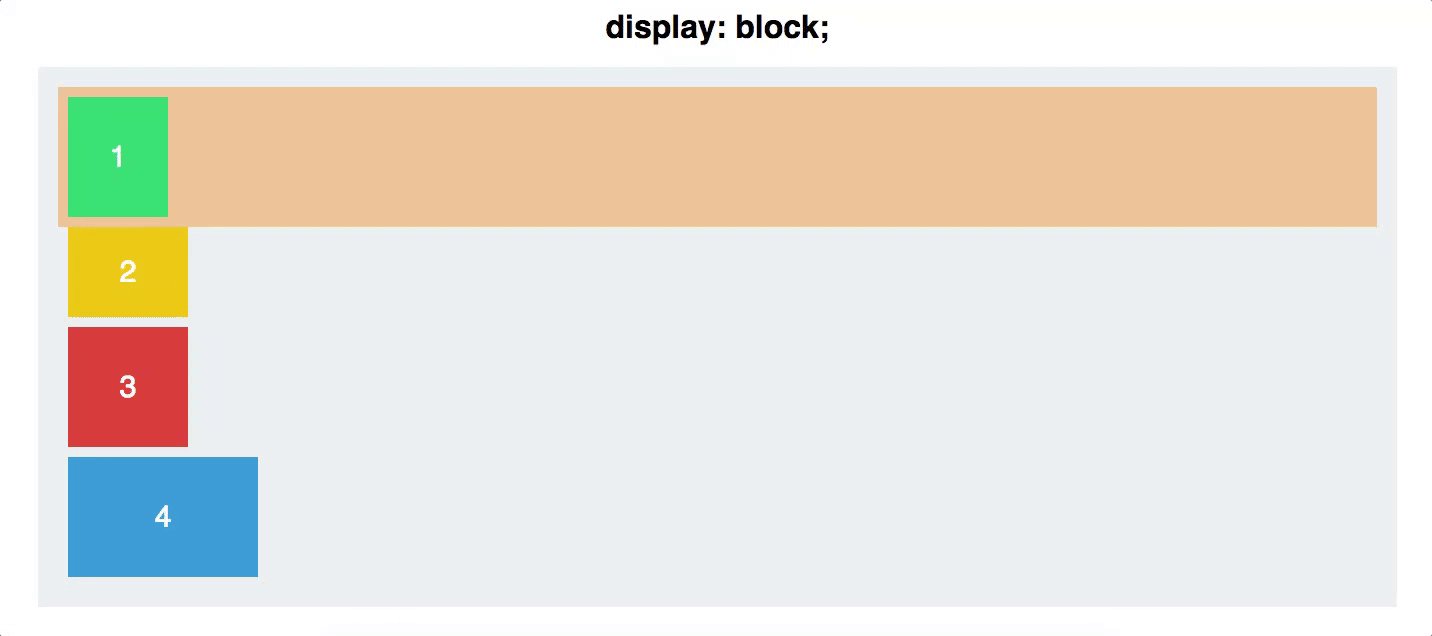
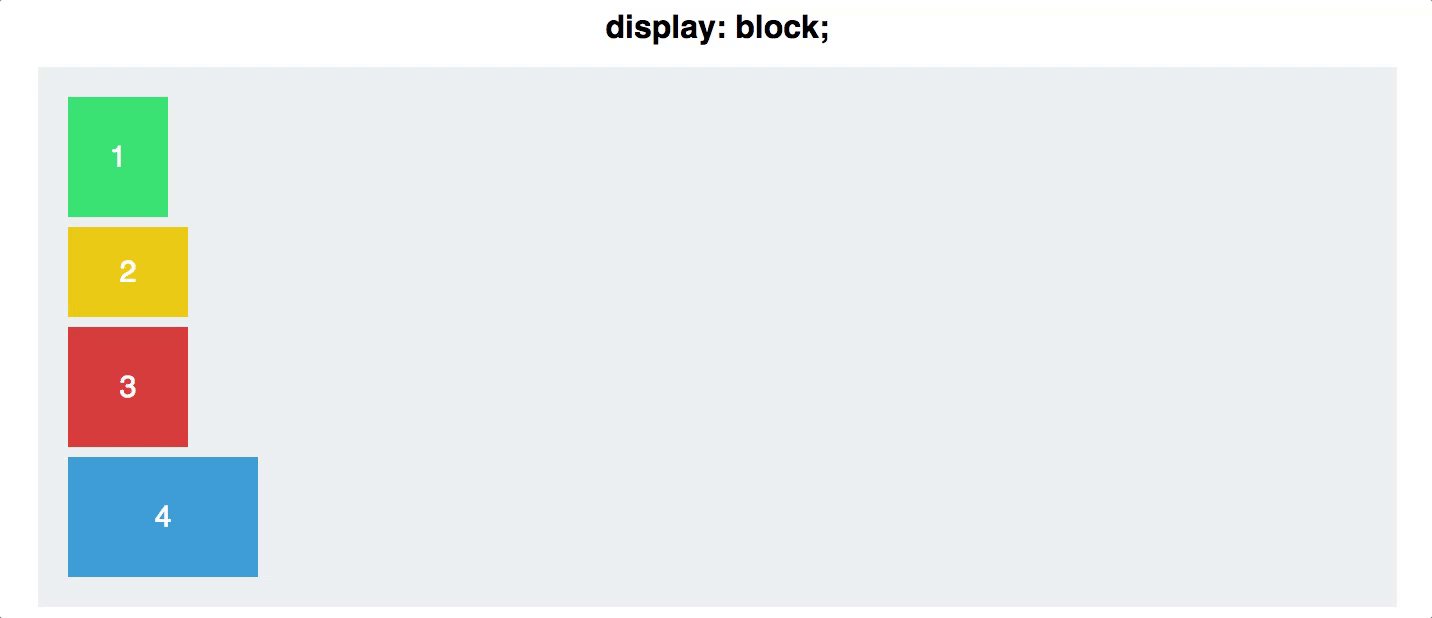
여기 우리의 예제 페이지가 있습니다:

다양한 크기와 다양한 색깔의 4개의 div들이 있고, 전체적으로 회색의 container div가 그들을 감싸고 있다고 합시다. 현재로써는 각각의 div는 기본적으로 display: block 속성을 가지고 있어요. 그러므로 각각의 사각형은 각각의 라인에서 전체 너비를 차지하고 있지요.
Flexbox를 시작하기 위하여, 먼저 container를 flex container로 만들어야 합니다. 이건 다음과 같이 쉬운 일이에요.
#container {
display: flex;
}

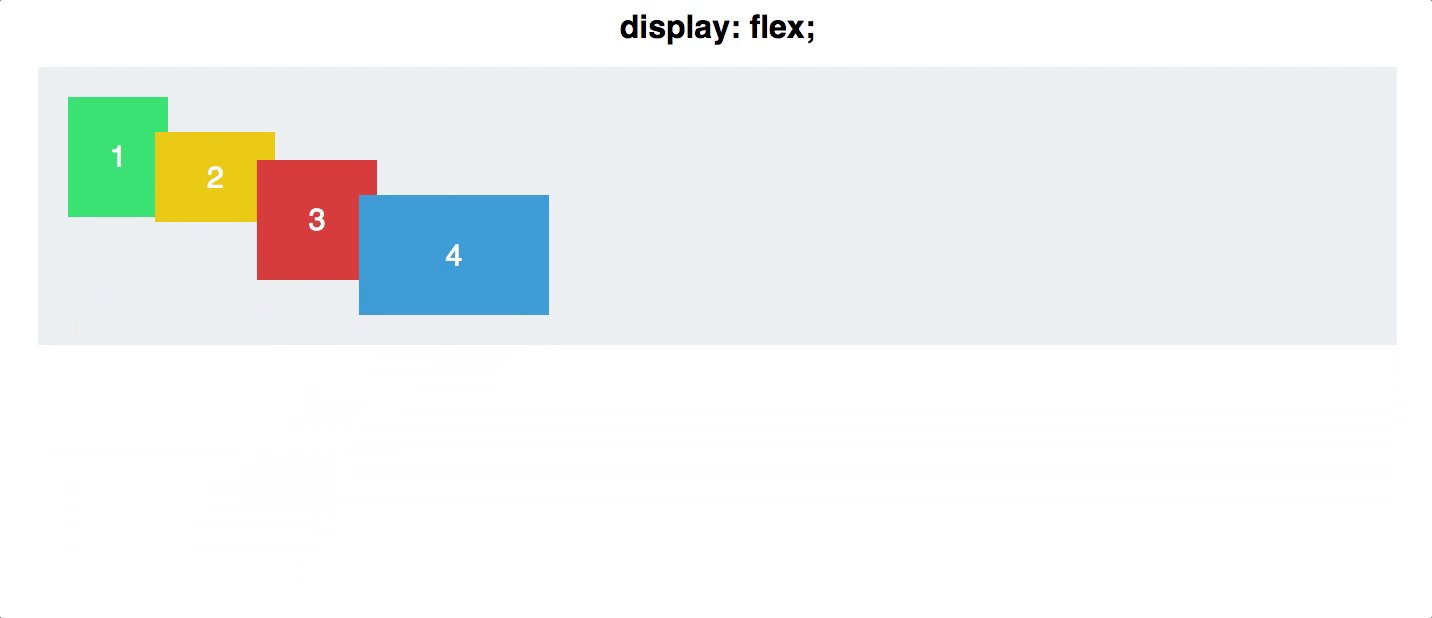
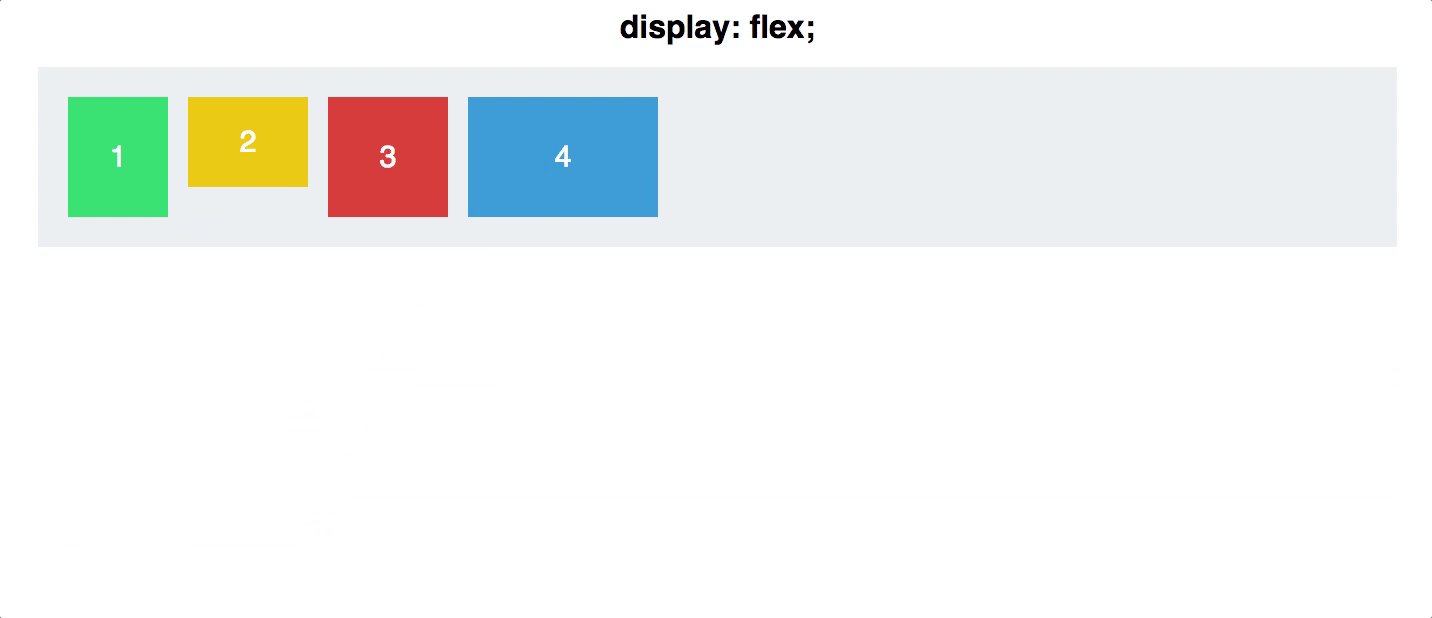
아직까지는 각각의 div들이 inline 내에서는 많은 것들이 바뀌진 않았죠? 일단은 됐어요. 하지만 사실은 당신이 방금 꽤나 강력한 무언가를 했습니다. 당신은 당신의 사각형들에게 __‘flex context’__라는 것을 주었습니다. 이제 그 context 내에서 각각의 사각형들을 위치시킬 수 있어요. 전통적으로 사용하던 CSS보다 훠-얼씬 쉽게 말이에요!
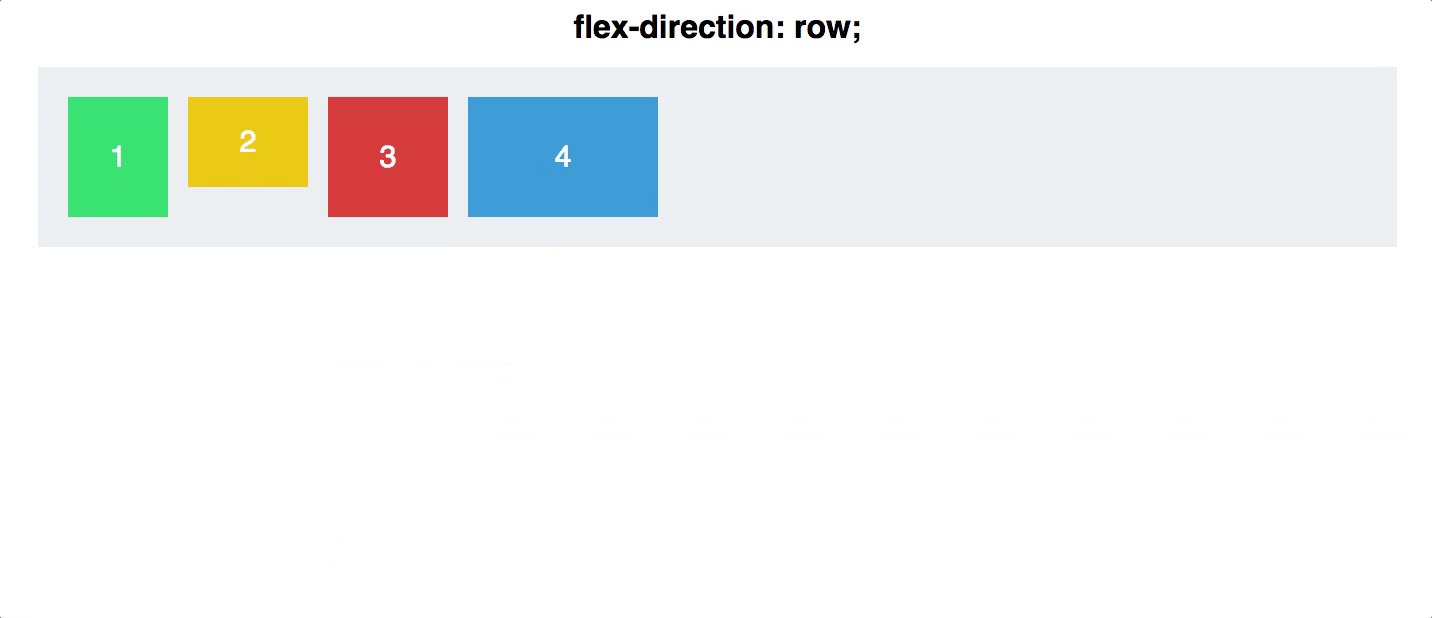
속성 #2: Flex Direction
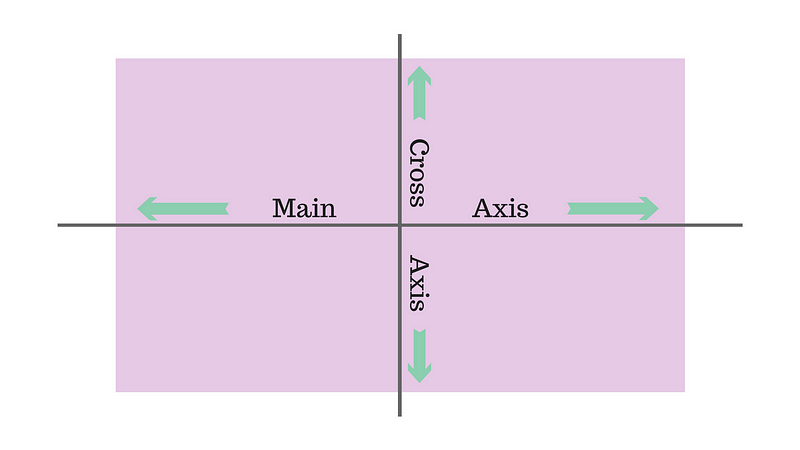
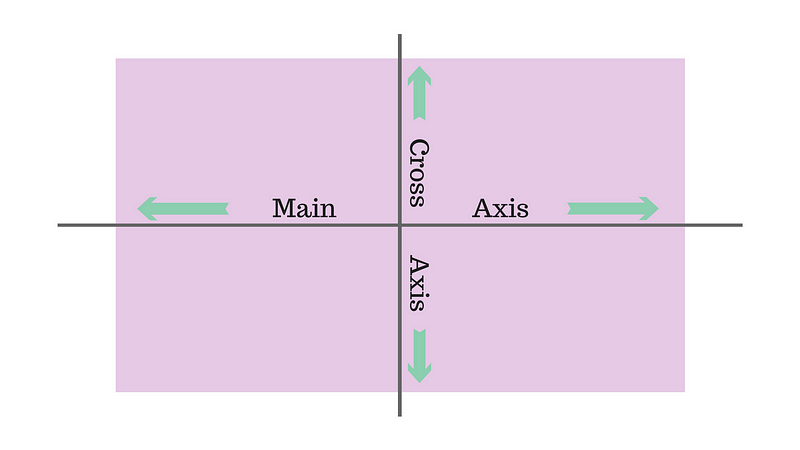
Flexbox 컨테이너는 메인축(main axis)과 크로스축(cross axis) 2개의 축을 가지고 있으며, 다음과 같이 생겼지요.

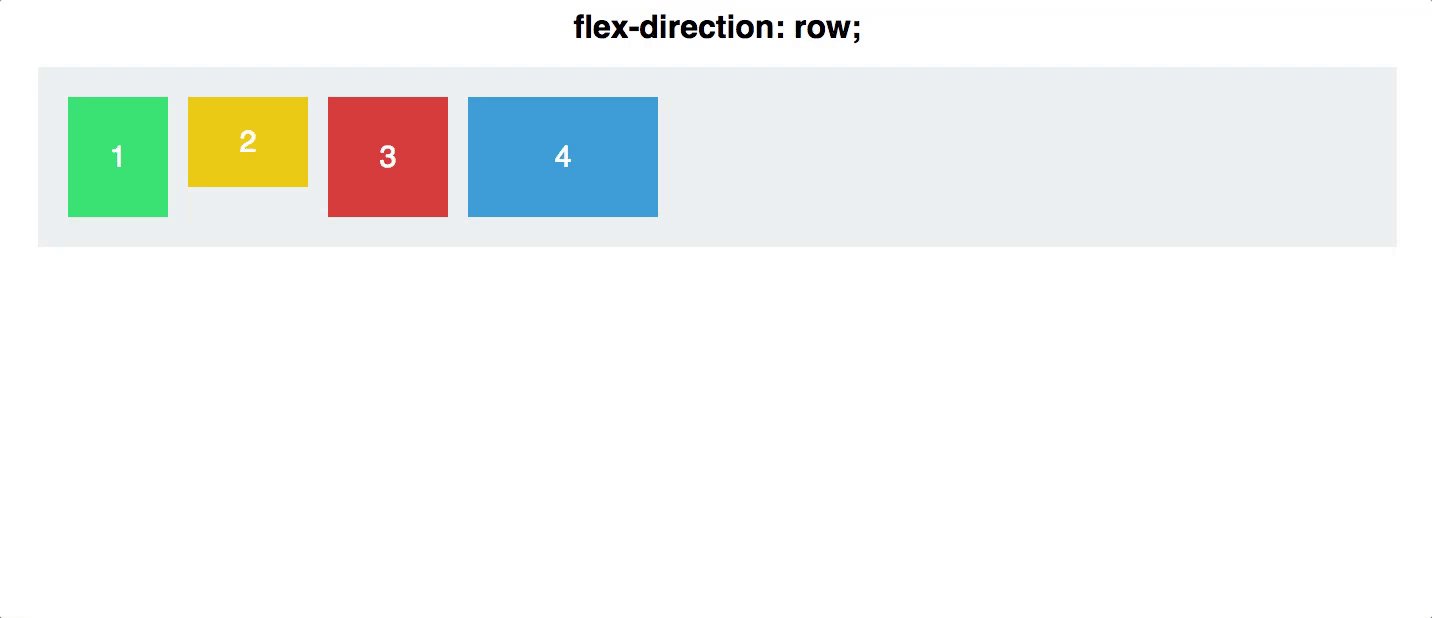
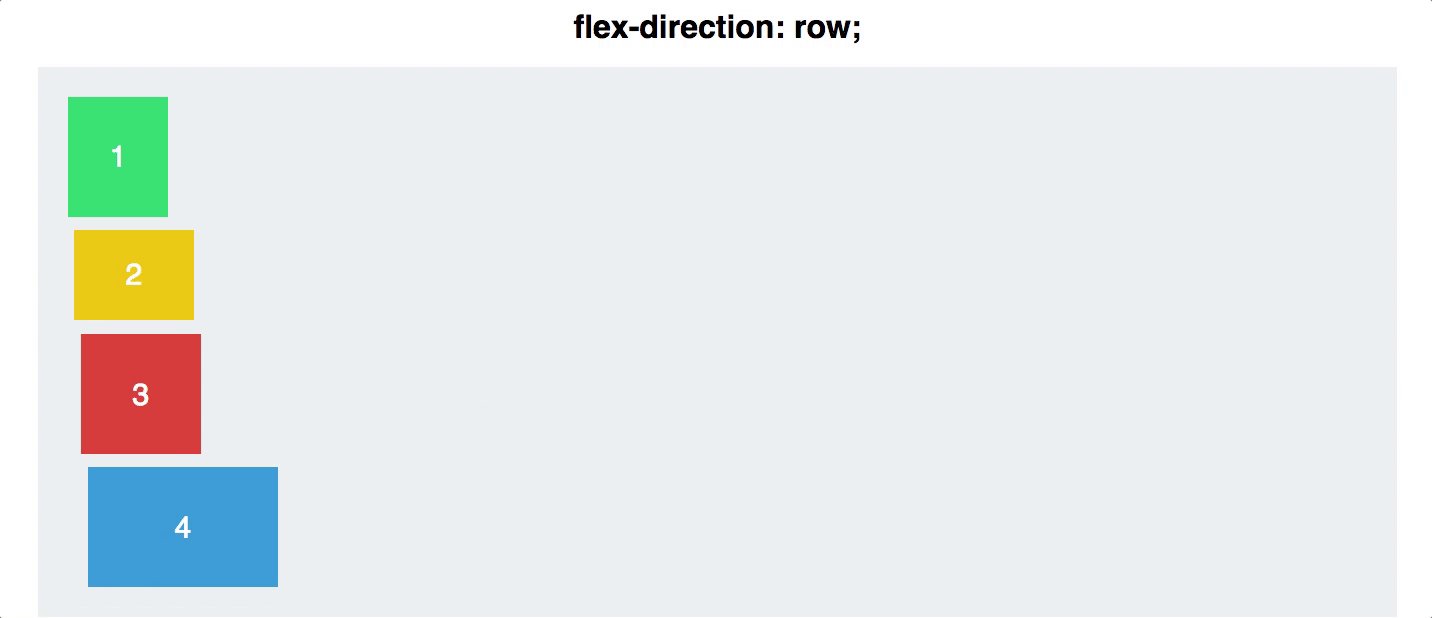
기본적으로, 각각의 Flexbox 내의 요소들은 메인축을 따라, 좌->우 로 나열됩니다. 이 이유때문에 위에서 당신의 사각형이 display: flex를 적용함에 따라 기본적으로 수평선을 따라 나열되었던 것이지요.
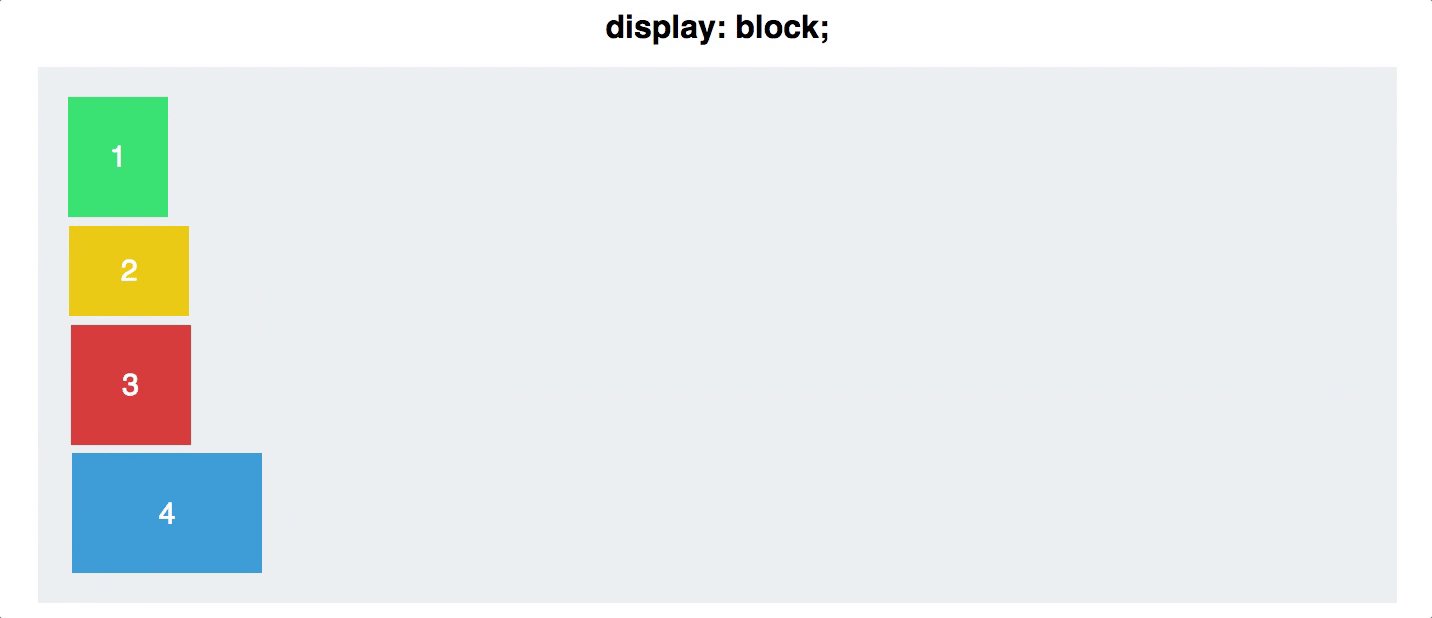
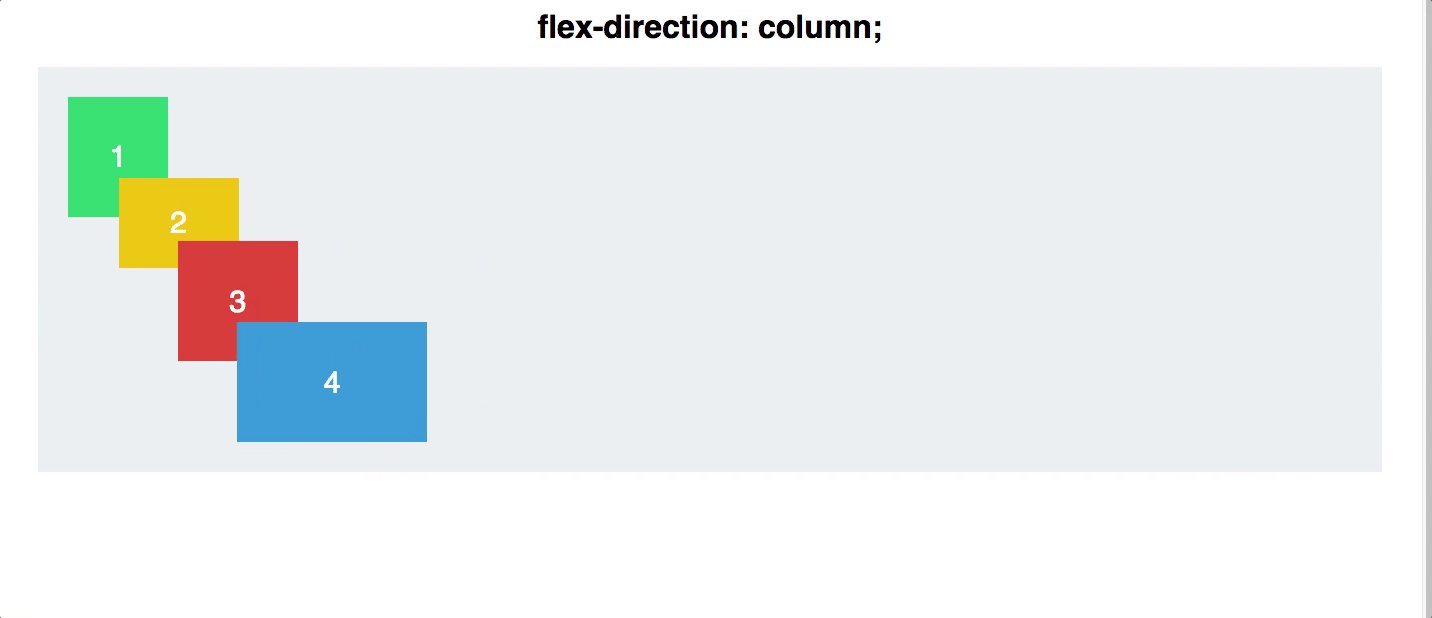
하지만 Flex-direction의 속성값을 주면, 나열되는 축을 바꿀 수도 있습니다.
#container {
display: flex;
flex-direction: column;
}

속성 #3: Justify Content
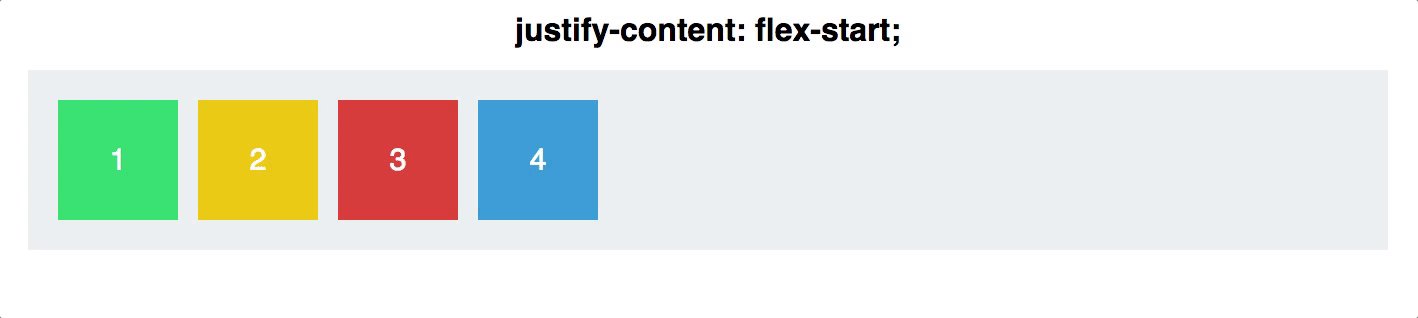
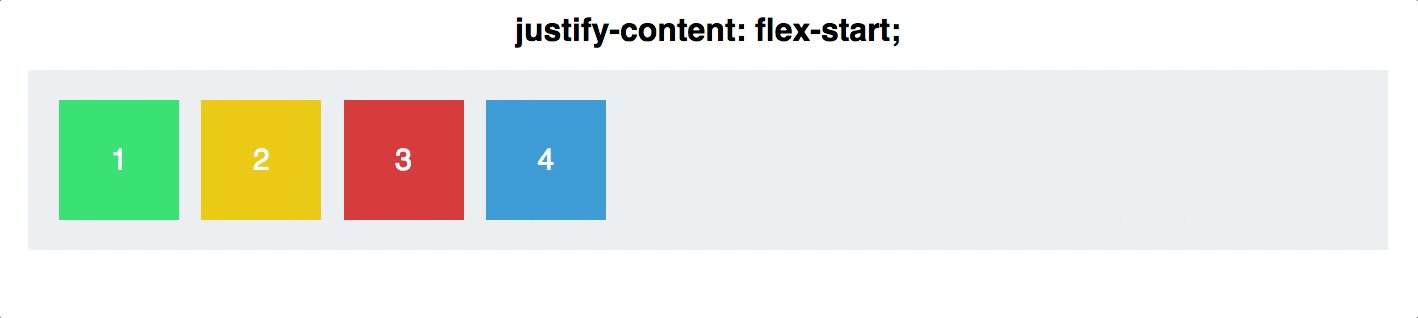
justify-content 속성은 메인축에서 각각의 요소들이 어떻게 정렬될 지를 제어하는 속성입니다. 여기서 메인/크로스 축의 차이를 명확하게 알게 될 거에요. 먼저, flex-direction: row로 돌아가보죠. (역자 주; flex-direction: row는 기본 값이므로, 딱히 명시하지 않아도 주어집니다.)
#container {
display: flex;
flex-direction: row;
justify-content: flex-start;
}
justify-content에서 사용할 수 있는 5개의 속성들이 있습니다.
- flex-start
- flex-end
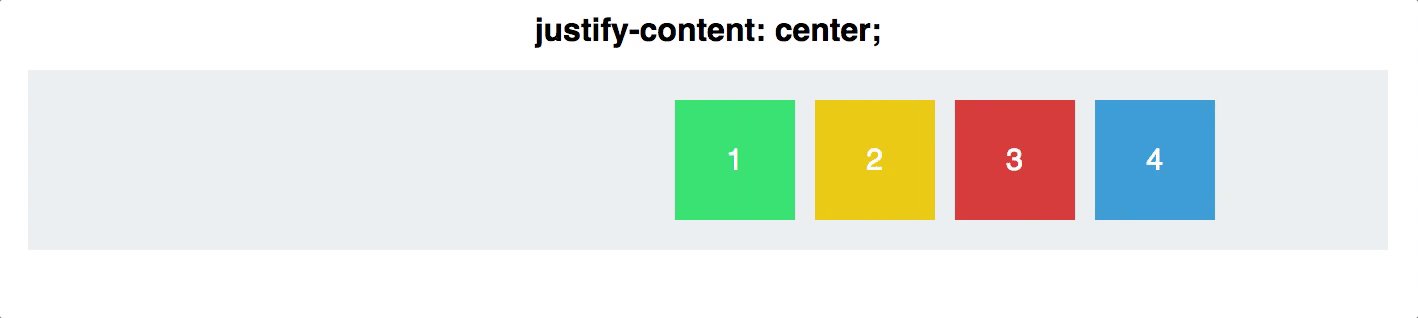
- center
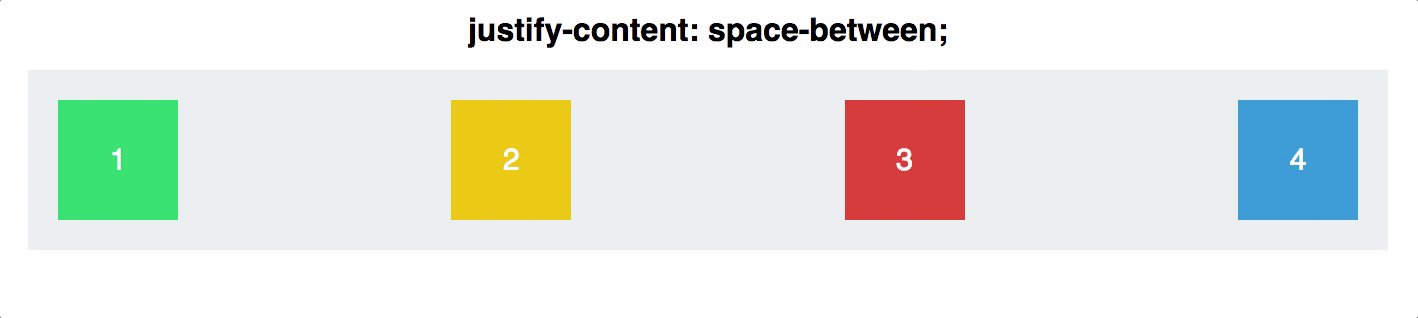
- space-between
- space-around

space-around와 space-between이 그나마 덜 직관적이죠? 나머지는 직관적으로 알아볼 수 있을겁니다. space-between은 각각의 사각형 사이에 균등한 공간을 주지요, 하지만 container와 사각형 사이에는 공간을 주지 않습니다.
space-around는 각각의 사각형의 양쪽에 균등한 공간을 주어서, 각각의 사각형 사이에는 container와 사각형 사이에 주어진 공간의 2배의 공간을 갖게 됩니다.
주의: justify-content는 메인축에 대해서만 적용됨을 기억하세요! flex-direction을 통해 메인축을 바꿔버릴 수도 있습니다. 이 사실은 굉장히 중요해요.
속성 #4: Align Items
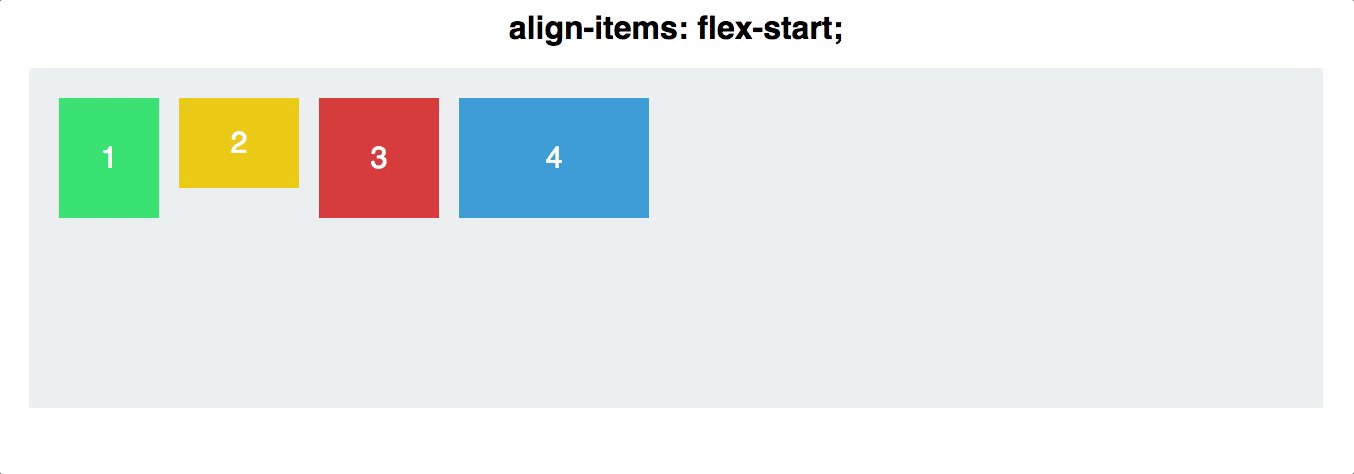
justify-content를 이해했다면, align-items는 껌입니다. justify-content가 메인축에 대해 동작했듯이, align-items는 크로스축에 대해 동작하지요.

다시 flex-direction을 row로 설정해서, 메인/크로스축이 위의 이미지 처럼 보이도록 합시다.
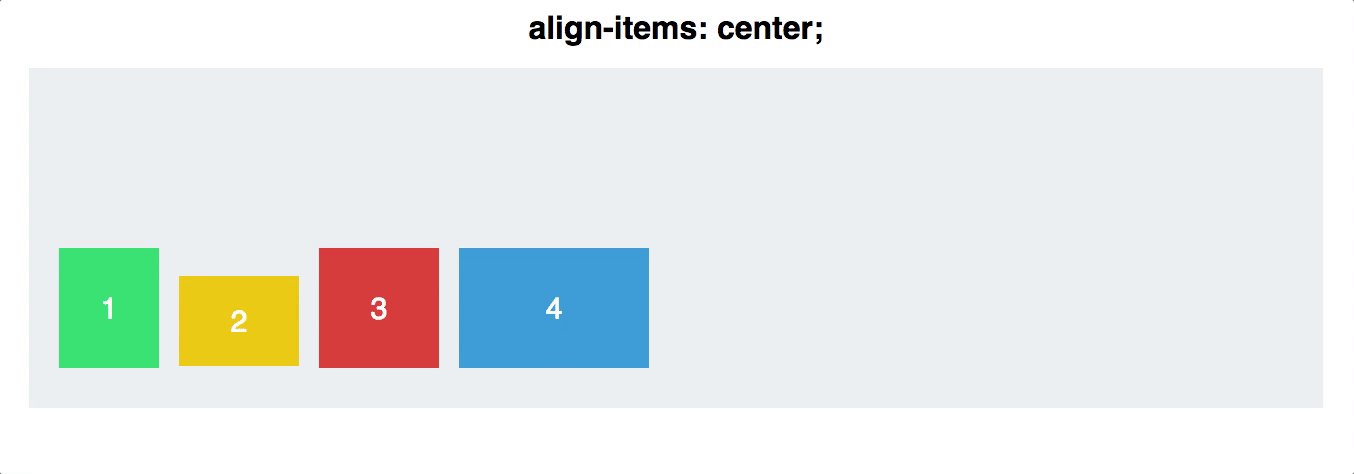
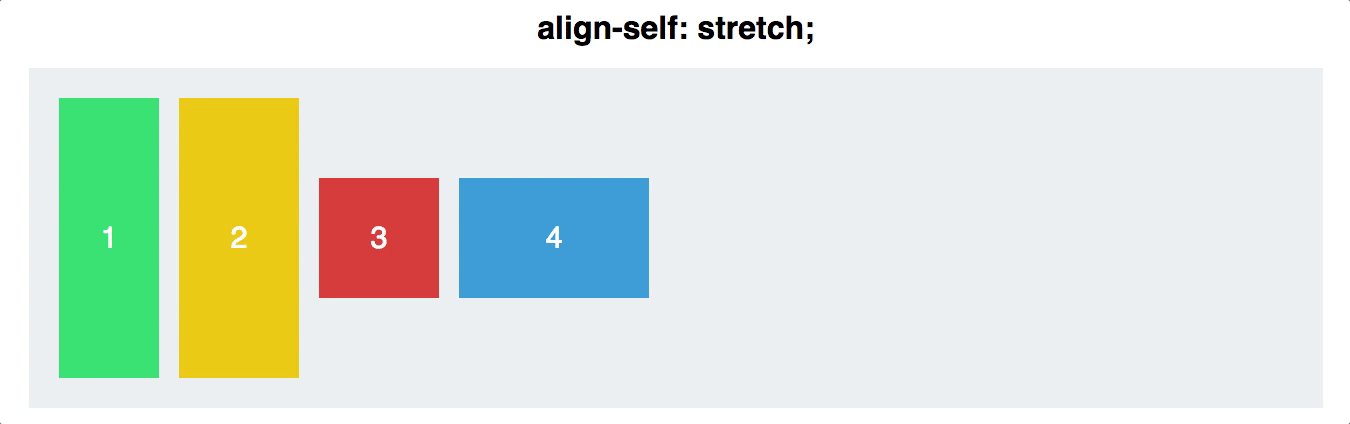
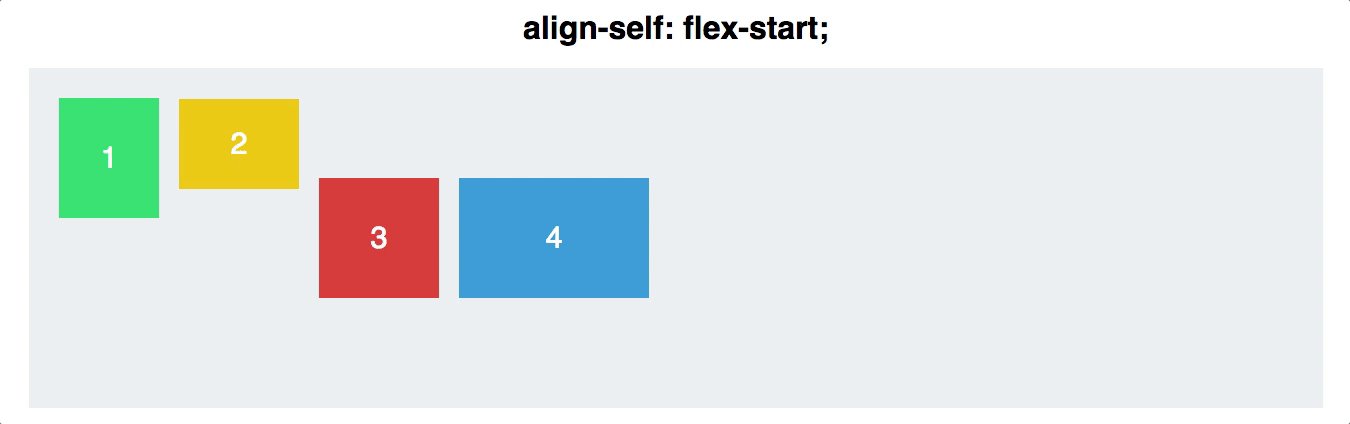
그리고 align-items 속성들을 살펴봅시다.
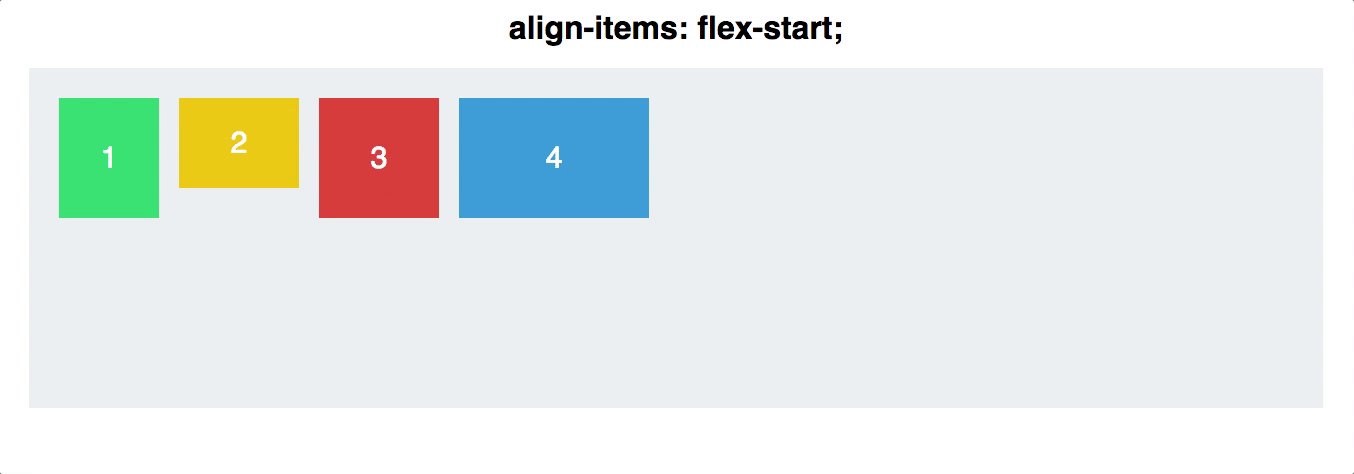
- flex-start
- flex-end
- center
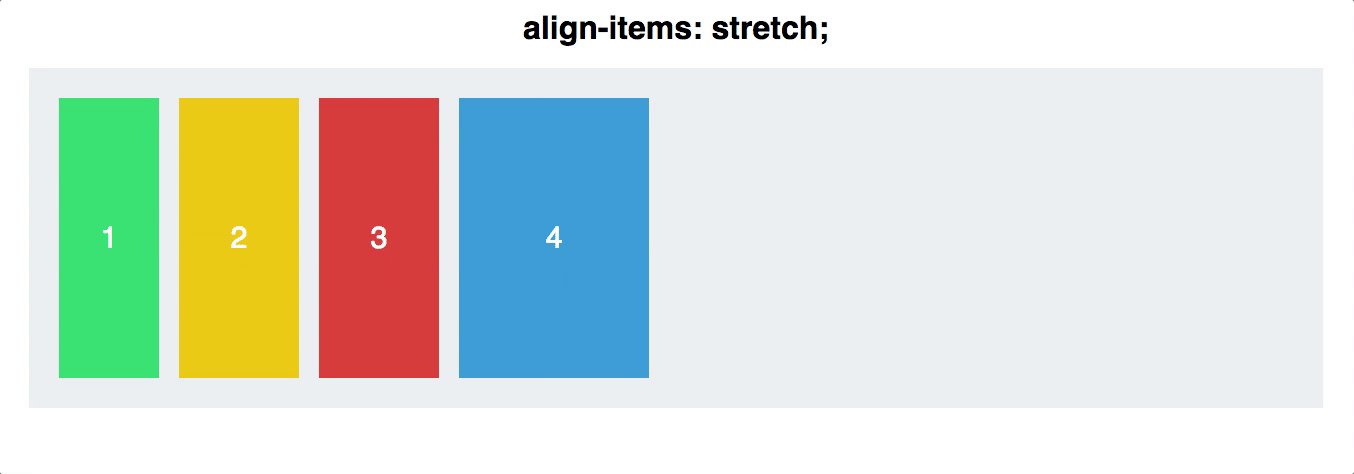
- stretch
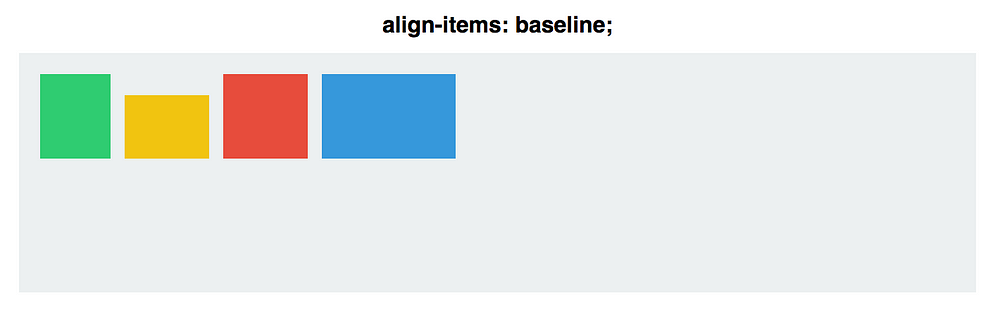
- baseline
첫 3개의 속성은 justify-content에서와 완전히 동일해요, 대단한 건 없습니다. 하지만 다음 2개의 속성은 조금 다르죠.
stretch 속성은 각각의 요소들이 크로스축의 전체를 채우는 속성이고, baseline은 p 태그가 끝부분으로 정렬되는 속성이죠.

(align-items: stretch 에 대해선 각각의 영역의 높이를 auto로 지정해야 함을 주의하세요. 그렇게 안하면 stretch 속성이 제대로 적용이 되지 않을 겁니다.)
baseline 속성의 경우 p 태그가 없는 경우엔 그냥 영역 자체가 끝부분으로 정렬됨을 주의하세요! 다음처럼요.

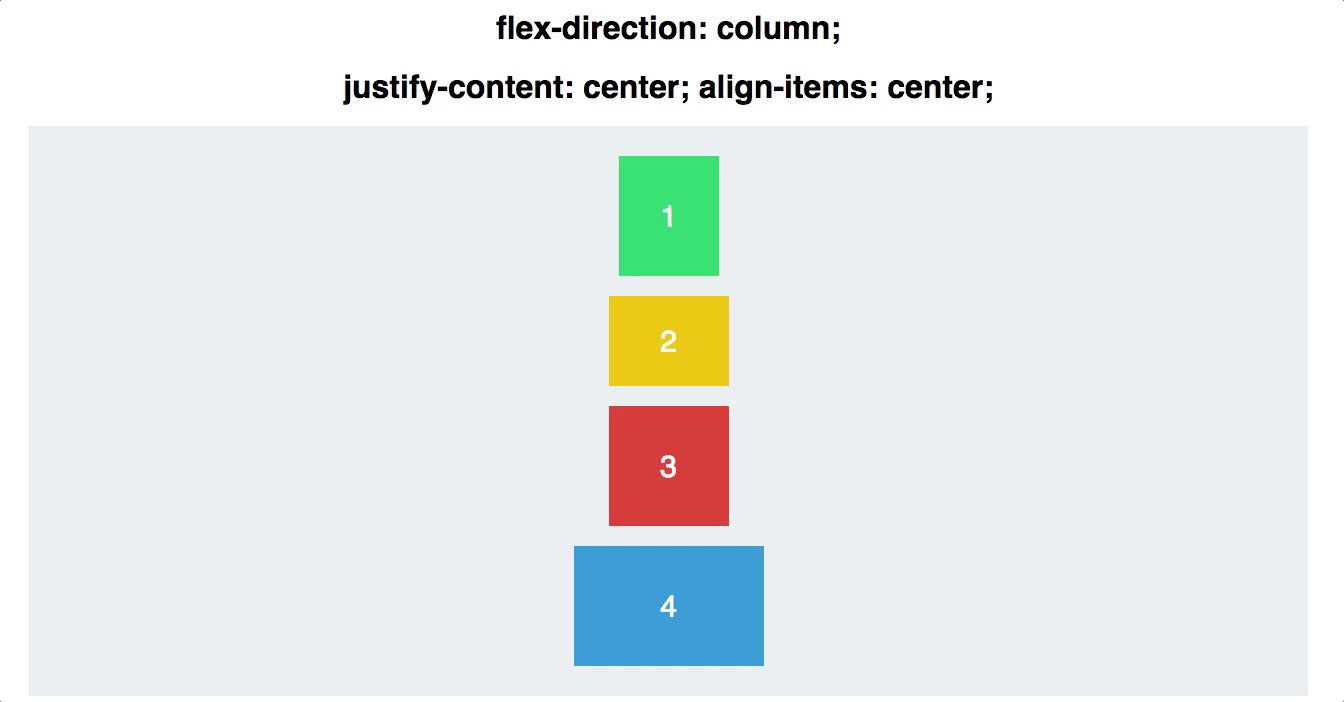
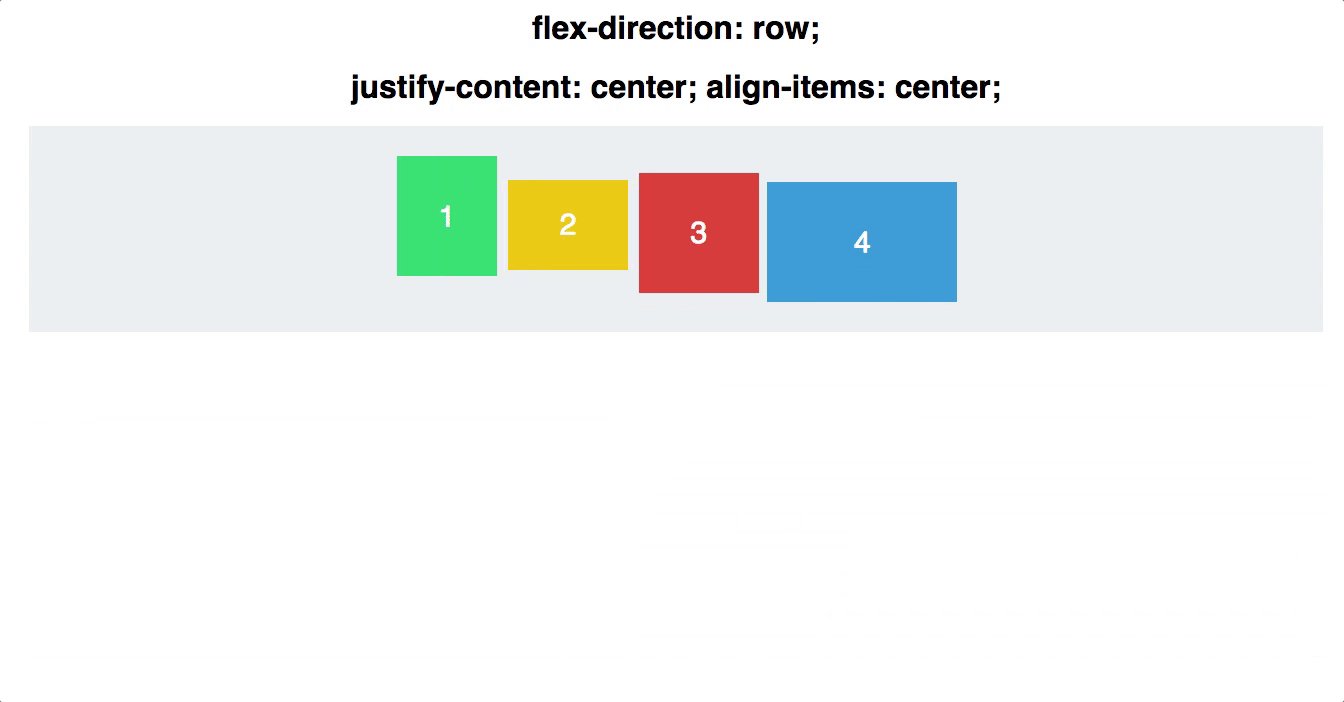
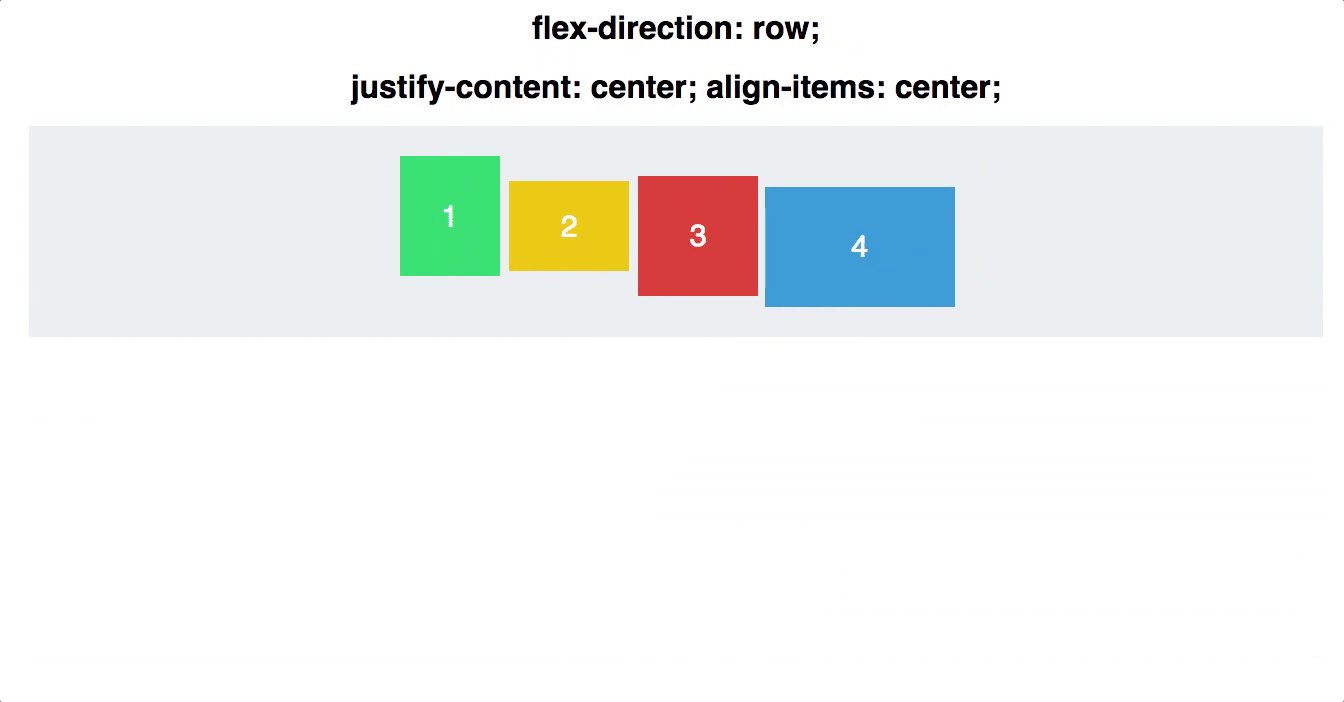
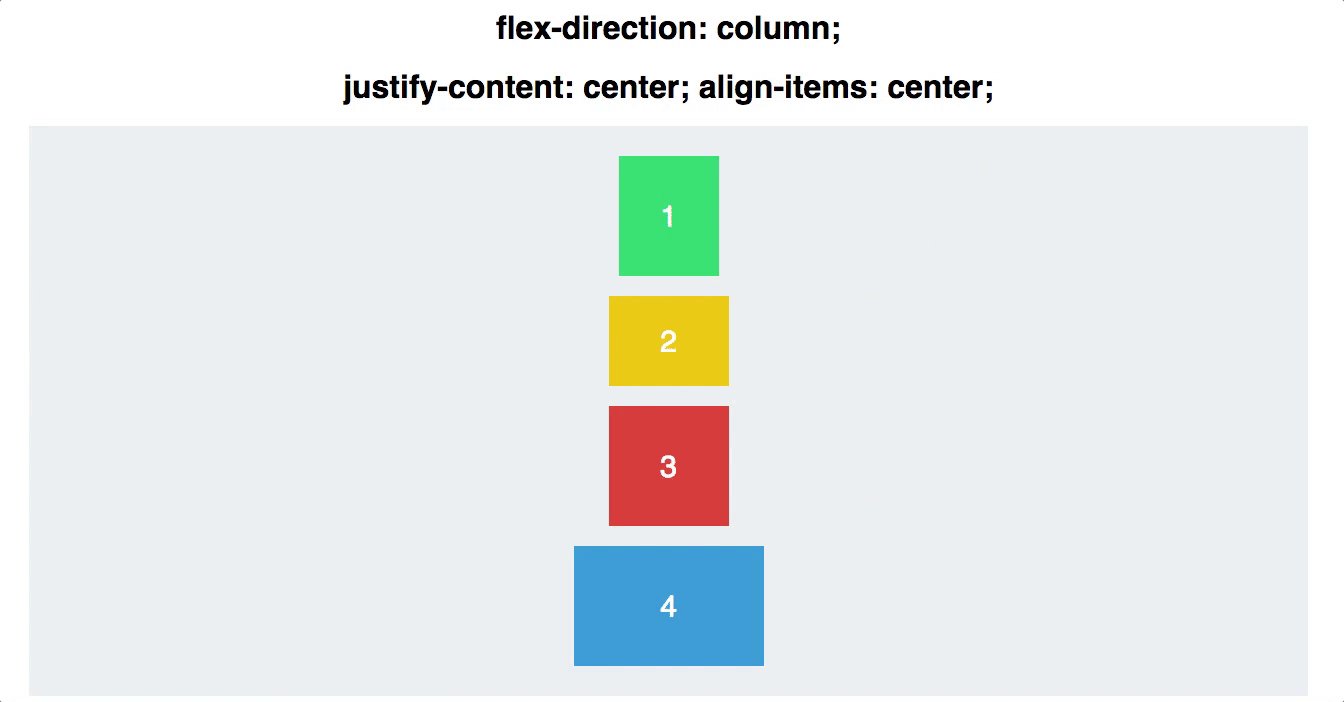
메인축과 크로스축을 더 잘 전달하기 위해서, justify-content와 align-items 속성을 동시에 적용했을 때 중앙 정렬이 어떻게 동작하는지, 각각의 다른 flex-direction 속성 값(row / column)에 대해서 한번 봅시다.

row 속성의 경우에는 메인축이 수평을 기준으로 정렬이 됩니다. column 속성의 경우에는 메인축이 수직을 기준으로 정렬이 됩니다. 각각의 사각형들이 수평 / 수직적으로 중앙 정렬이 되었음에도 불구하고, 서로 같은 경우는 아니지요!
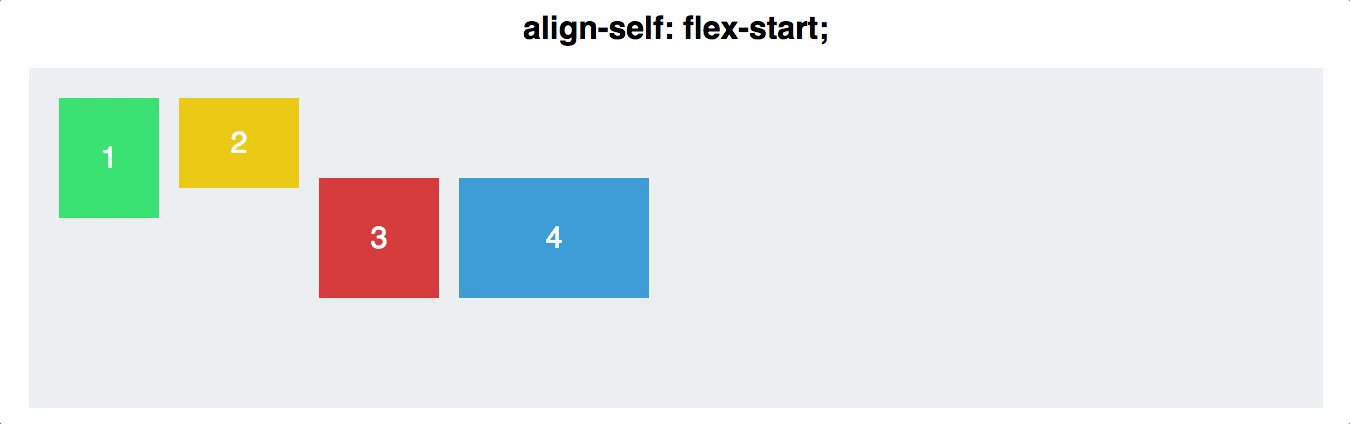
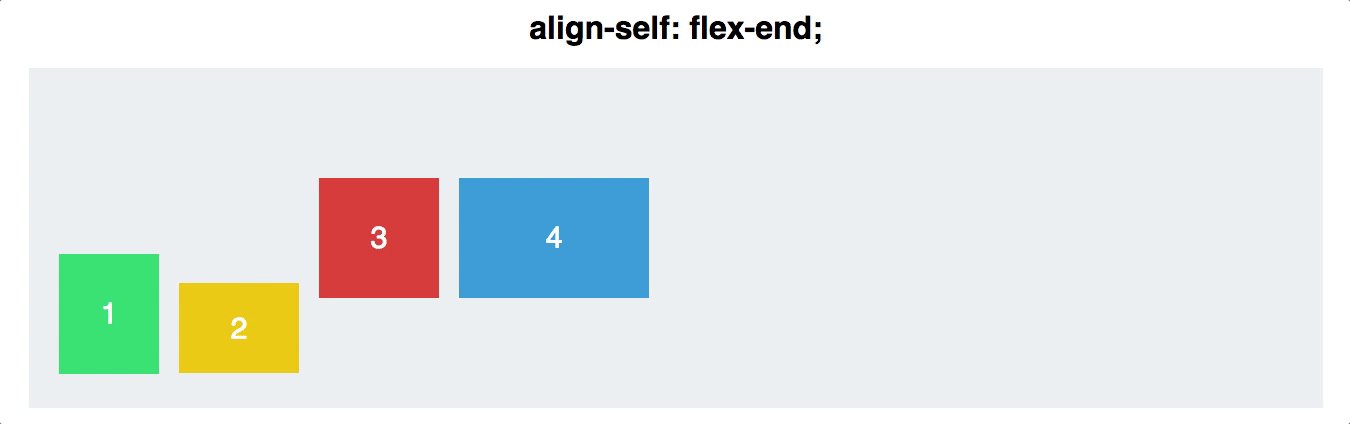
속성 #5: Align Self
align-self 속성은 특정한 하나의 요소에 수동적으로 직접 정렬 상태를 조작할 수 있도록 해줍니다. 기본적으로 align-items에 적용되는 속성값을 덮어쓰지요.
#container {
align-items: flex-start;
}
.square#one {
align-self: center;
}
/* 이 사각형만 중앙 정렬 될 겁니다. */
align-self가 어떻게 적용 될 지 한번 봅시다. 2개의 사각형에 align-self를 적용시키고, 나머지에는 align-items: center 와 flex-direction: row를 적용시킬거에요.

결론
Flexbox의 표면만 긁어보았지만, 대부분의 기본적인 정렬 문제를 해결하는데에 충분한 도움이 될 것입니다. 읽어주셔서 감사합니다! (원본 글에 가서 하트를 눌러주세요!)